Near Field Communication (NFC) solutions
BackStep-by-step guide on how to set up a screen when using an NFC solution

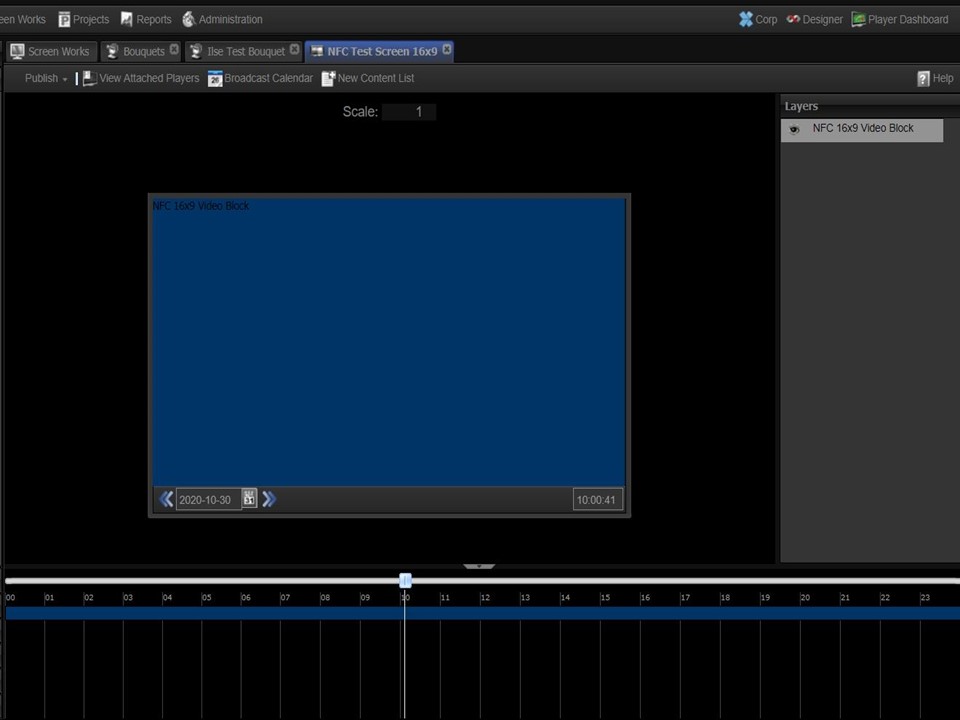
1. Create a screen/new player channel & attach a full screen 16×9 video block layer. This is the layer your default content list will be assigned to. I.e. the list that will play when specific content is not being triggered.

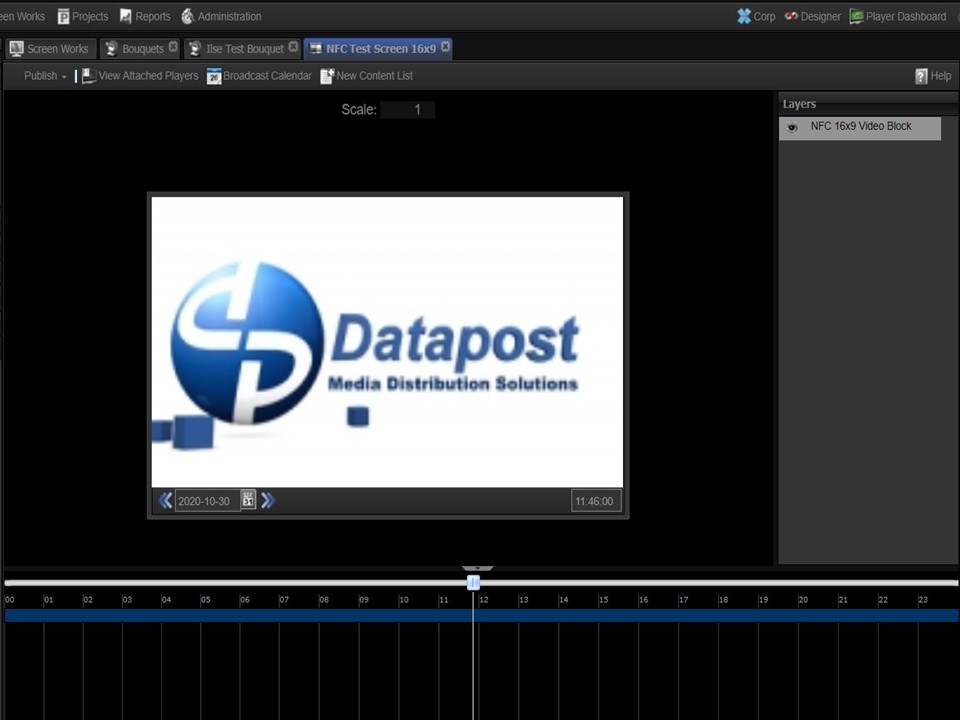
2. Attach your default content list to the 16×9 Video Block layer.

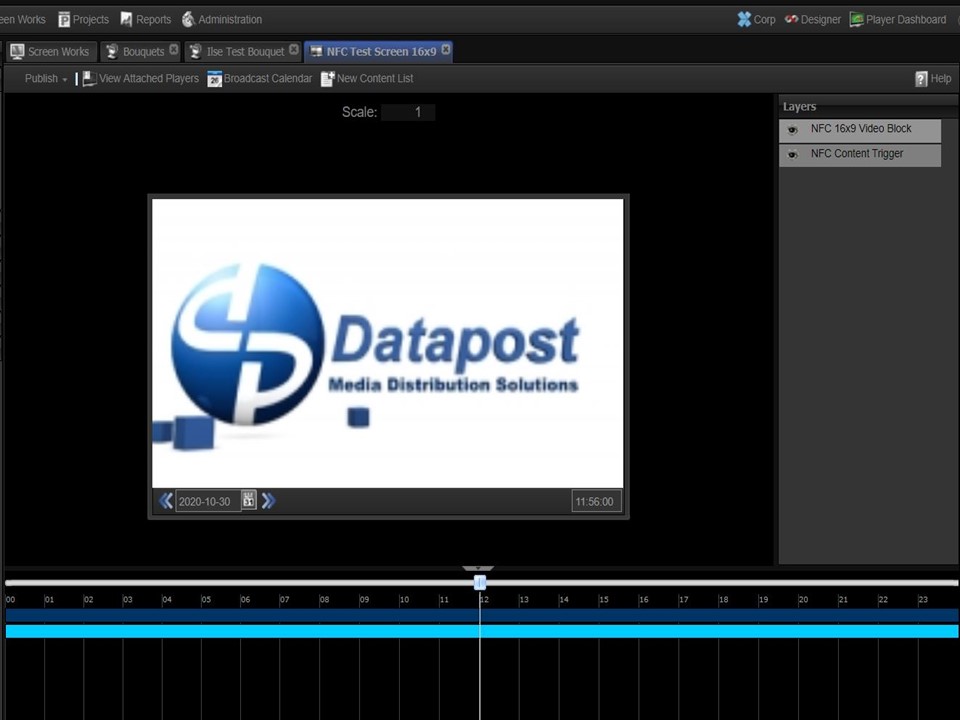
3. Create & attach another 16×9 full screen layer to the screen. This is the layer your NFC content triggering content list will be assigned to.
The next step is to create an XID project containing the NFC trigger (see below).
Step-by-step guide on how to create an XID project for Content On Lift / Content On Place

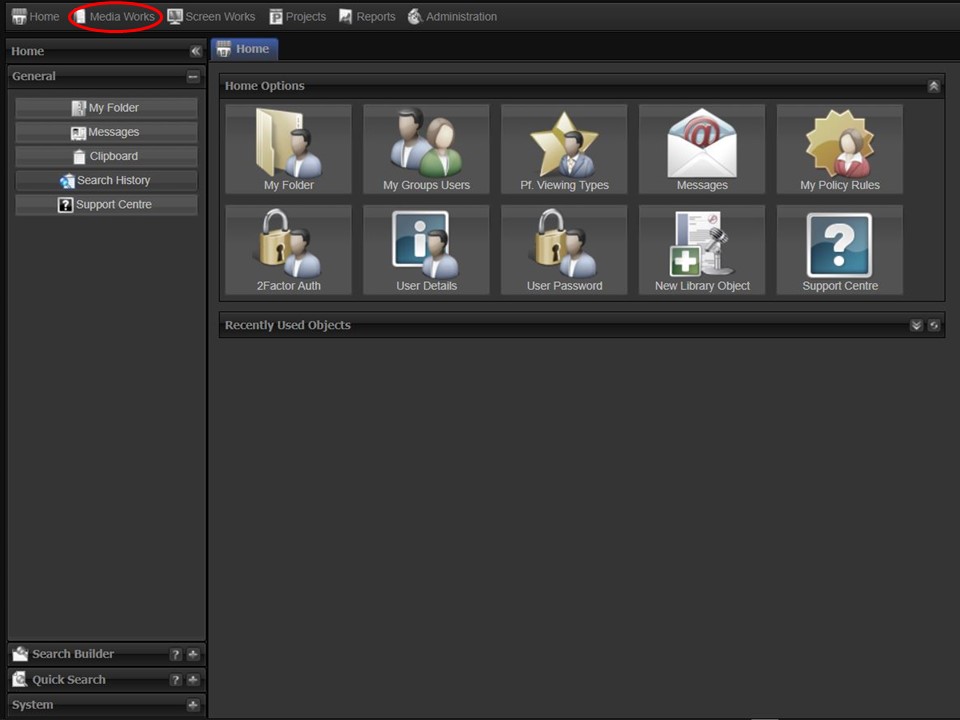
1. Click on the Media Works tab in the top left corner of the screen.
2. Click on the Designer icon. The Welcome to XID screen will appear.

3. Log in using your nfinityX username & password.

4. Click on the XID Interactive Designer.

5. Click on the blue NEW PROJECT button. A new canvas will open.

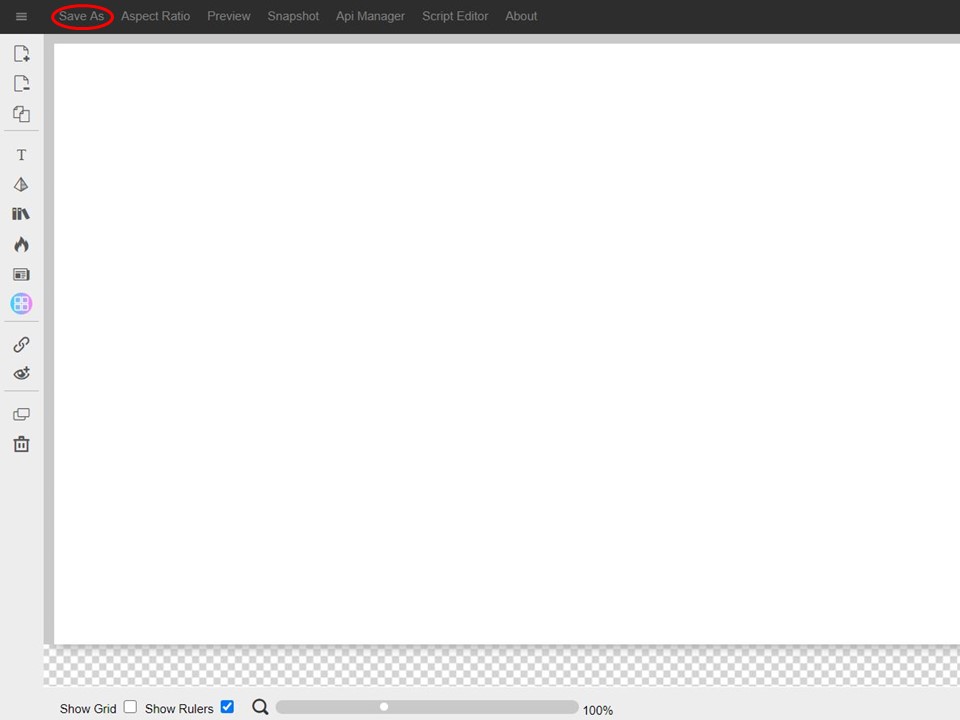
6. Click on the Save As button in the horizontal toolbar.

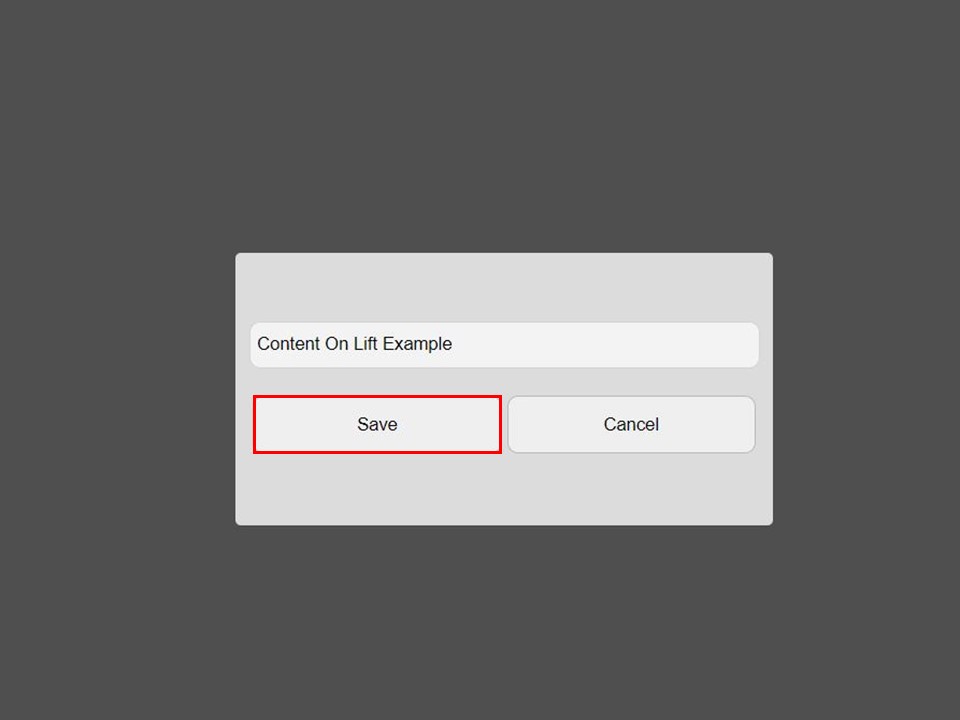
7. Name your project and click on Save.

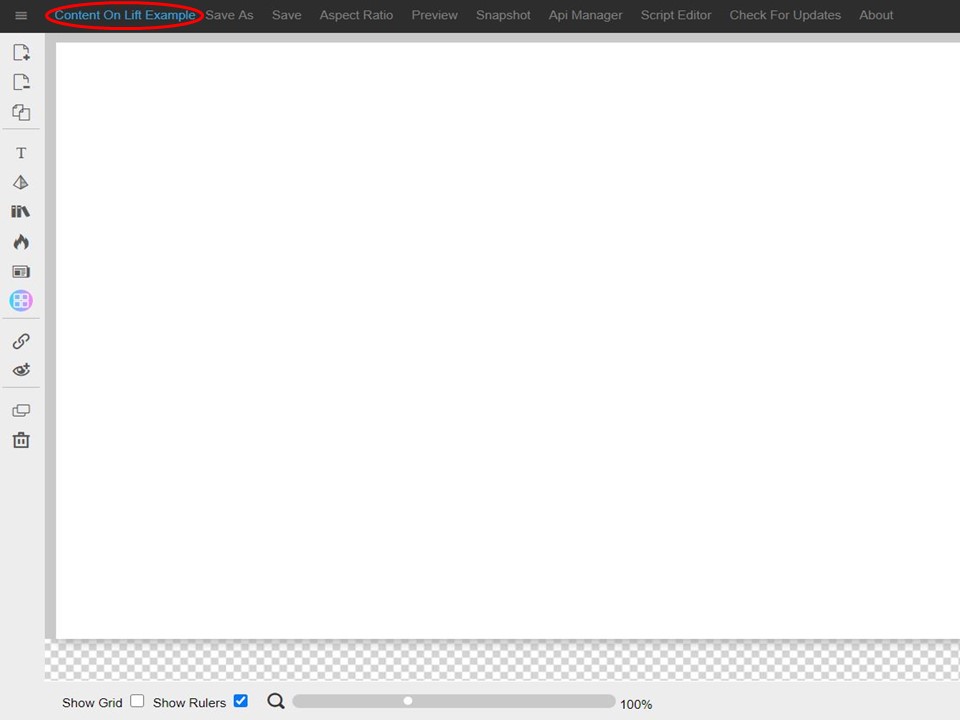
8. The project name will appear in the horizontal toolbar.

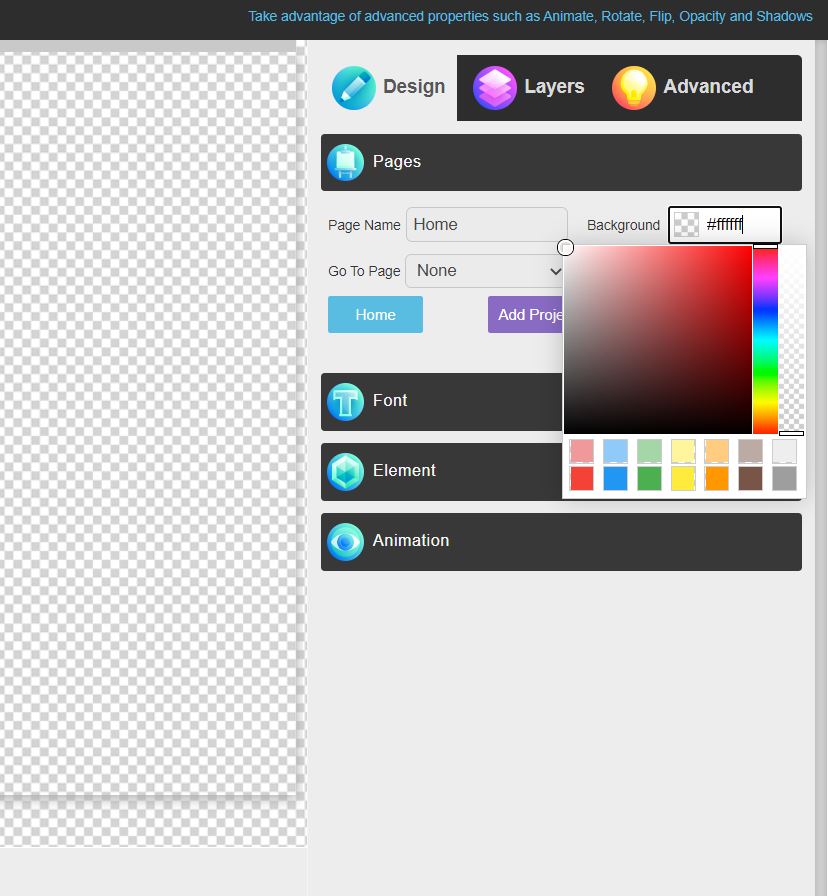
9. Make the page transparent by bringing down the opacity.
10. Click on the dynamic smart object icon in the left toolbar.

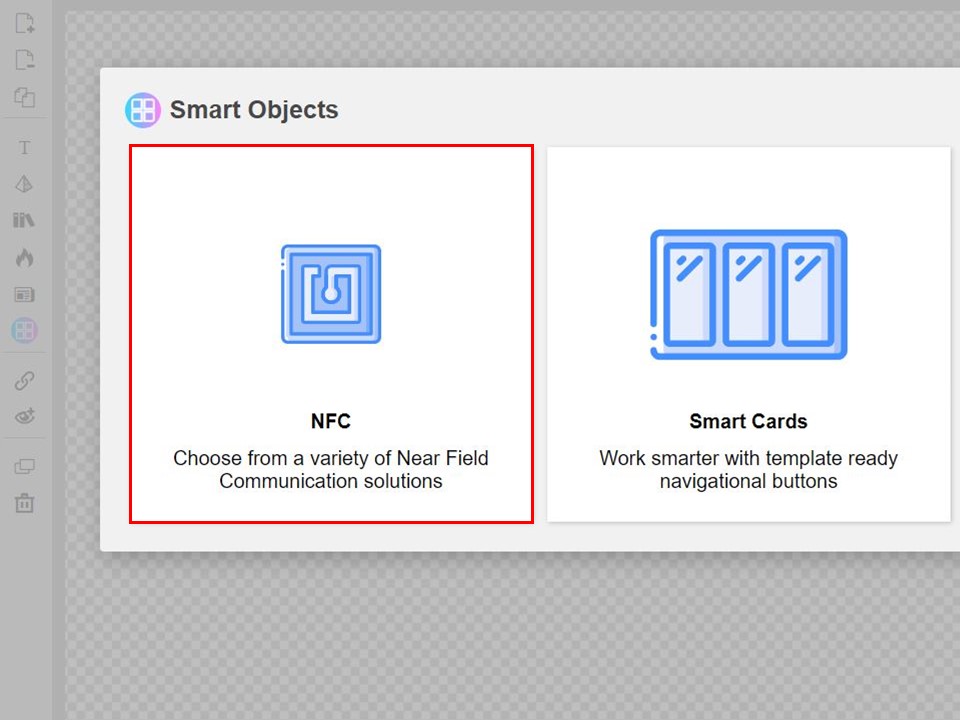
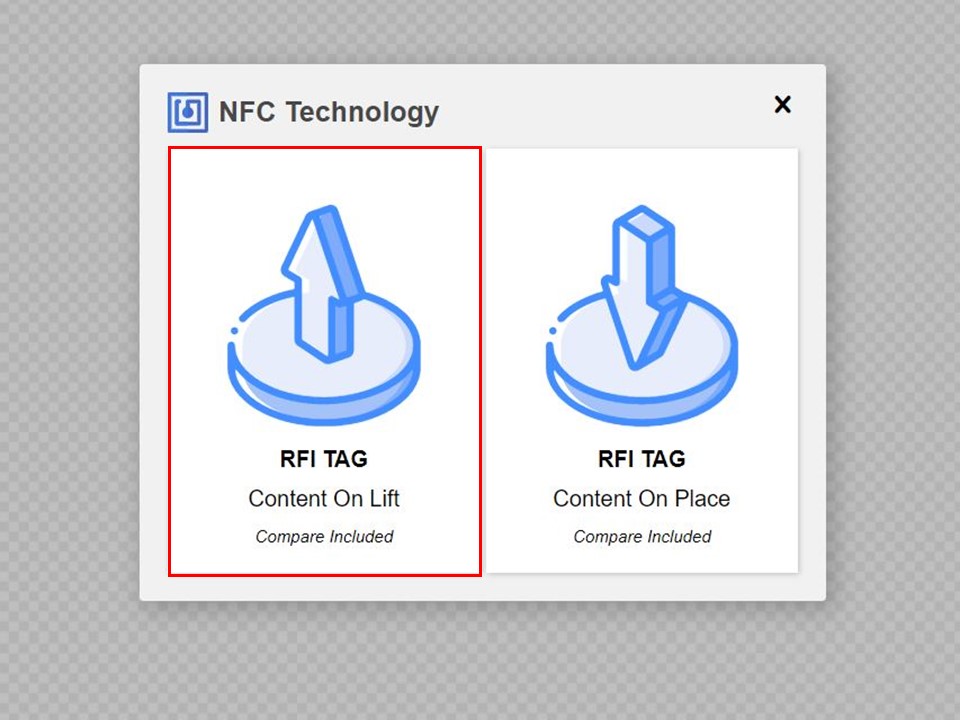
11. Click on the NFC icon.

12. Click on the solution icon of your choice. The Content On Lift solution will be used as an example.

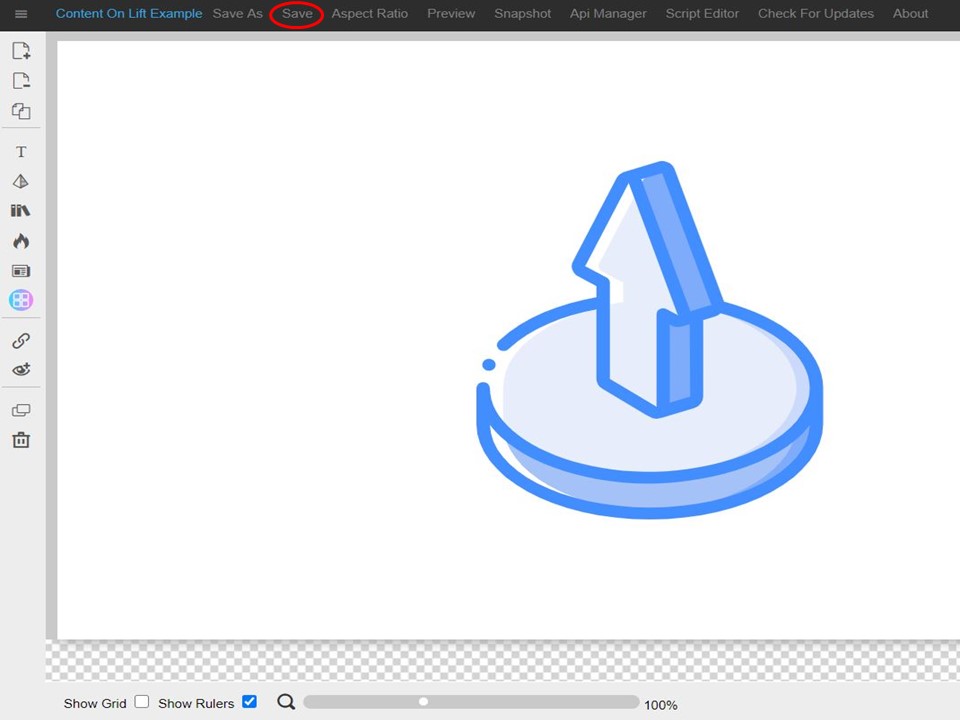
13. The Content On Lift icon will appear on the canvas. Click on the Save button in the horizontal toolbar to save the change.
Step-by-step guide on how to build the event trigger content list

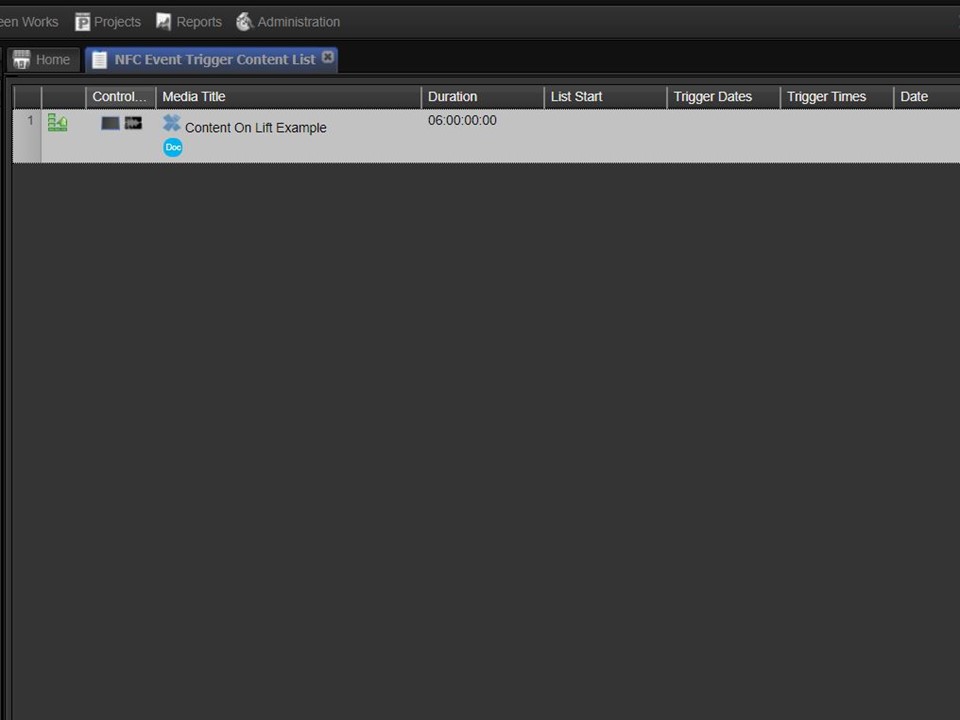
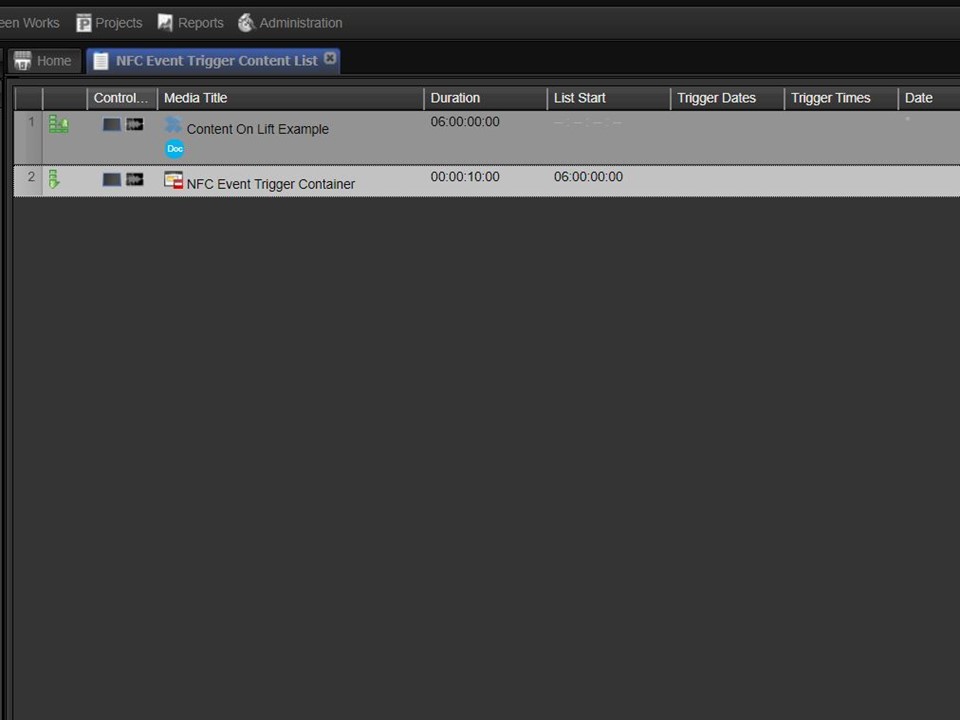
1. Create a new content list. Drag your XID project into it & add a Loop list action. The default duration of the XID project will be 10 seconds, change it to hours.

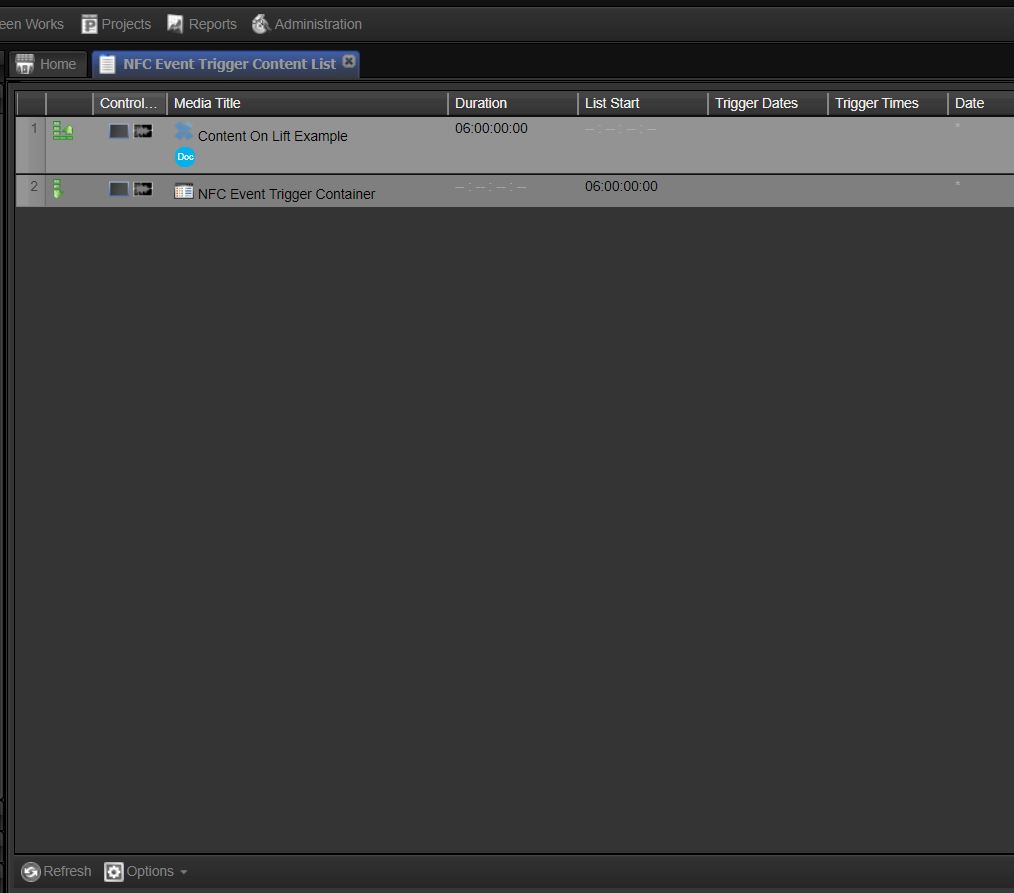
2. Create a container. I.e. another content list to be dragged into the one just created.

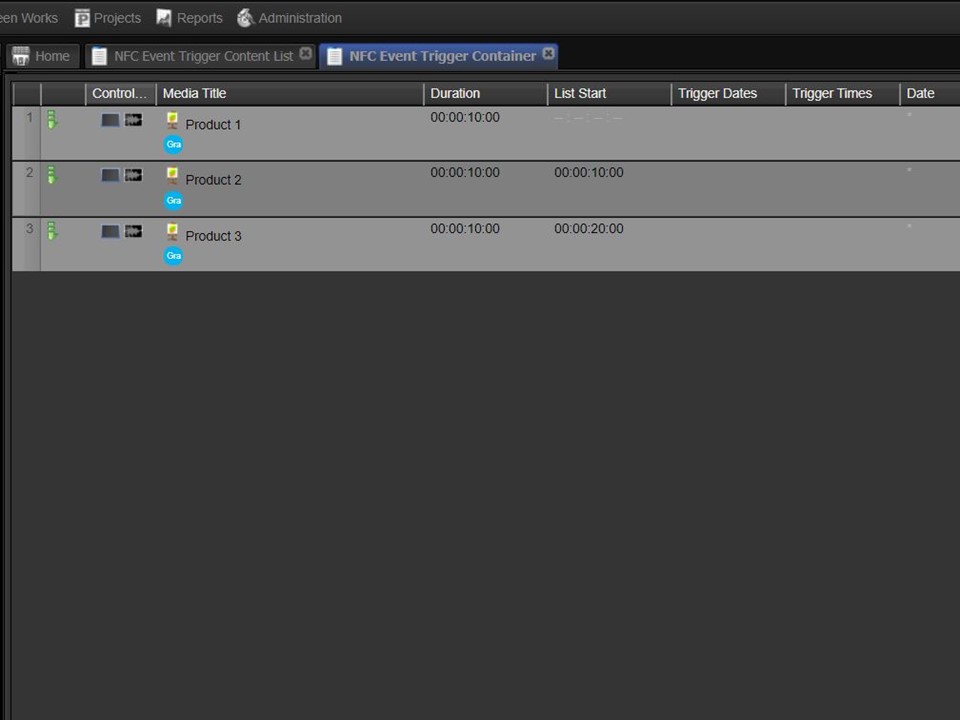
3. Open the container & drag the Event Images/Event Videos into the container (the sequence is irrelevant).

4. Change the container mode from Flatten to Consecutive – Strict Match on Attributes by right-clicking on the container.
