Call Screen Columns
Back
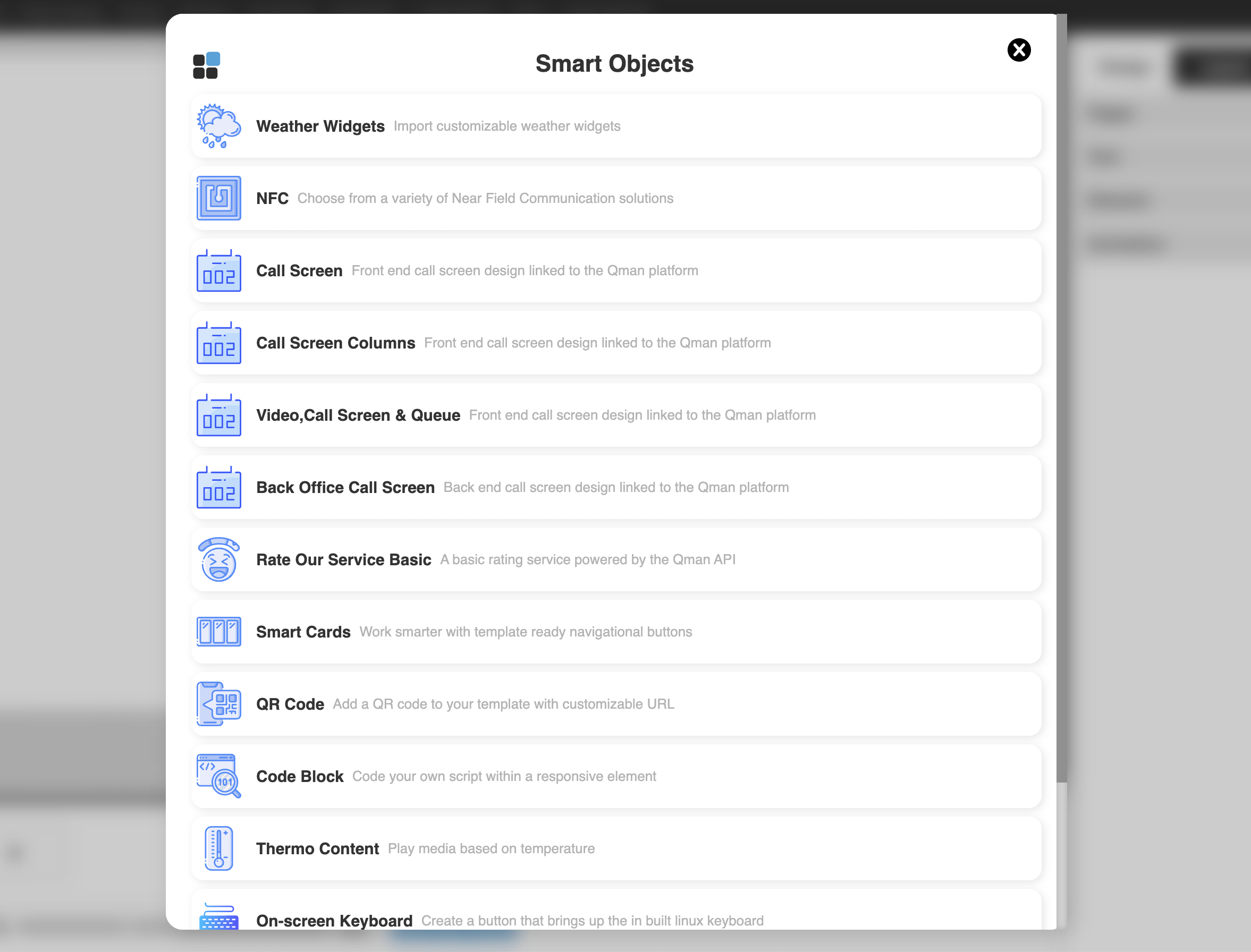
1. Click on the Smart Objects icon in the menu bar on the left.

2. Click on Screen Columns.

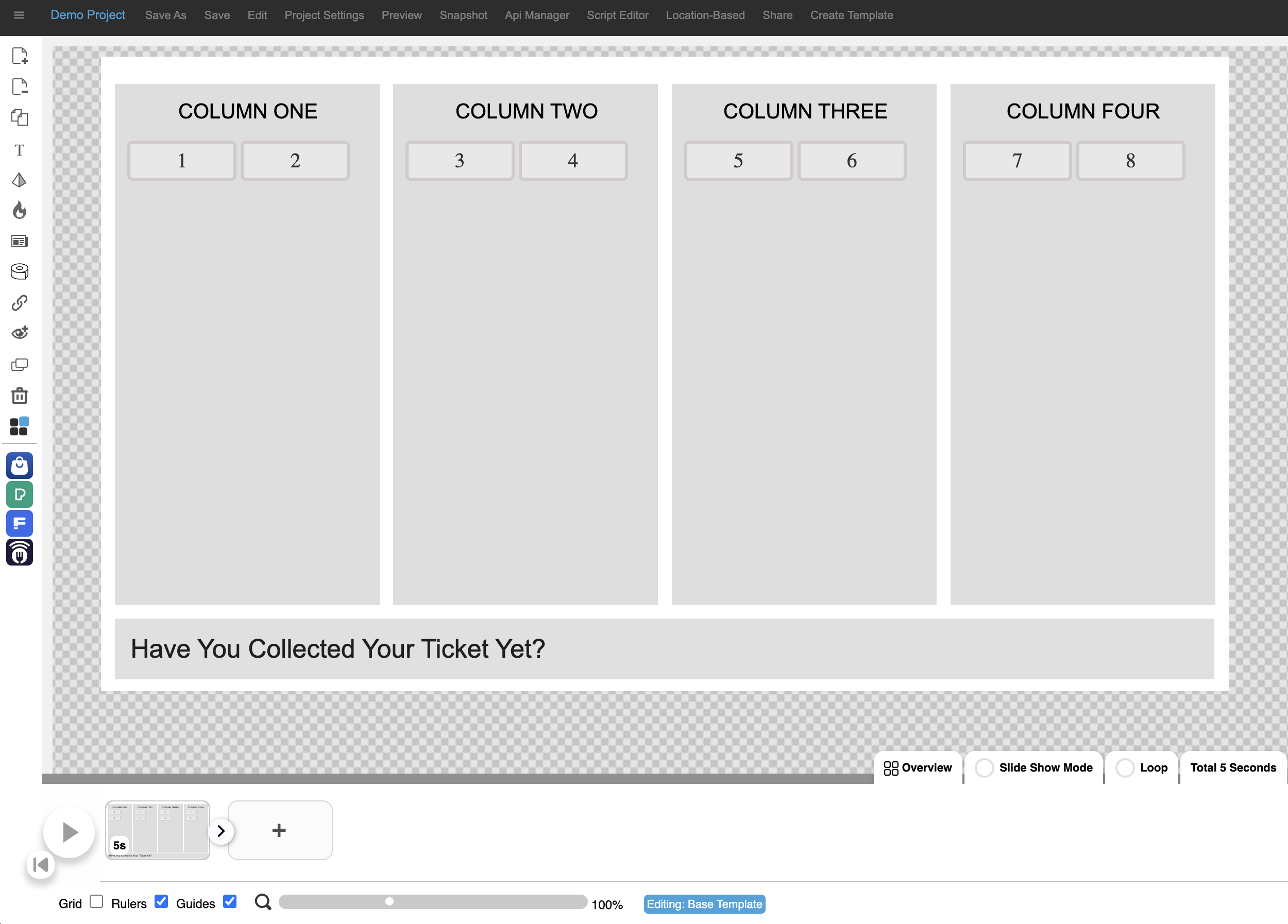
3. The template will be inserted on the canvas.

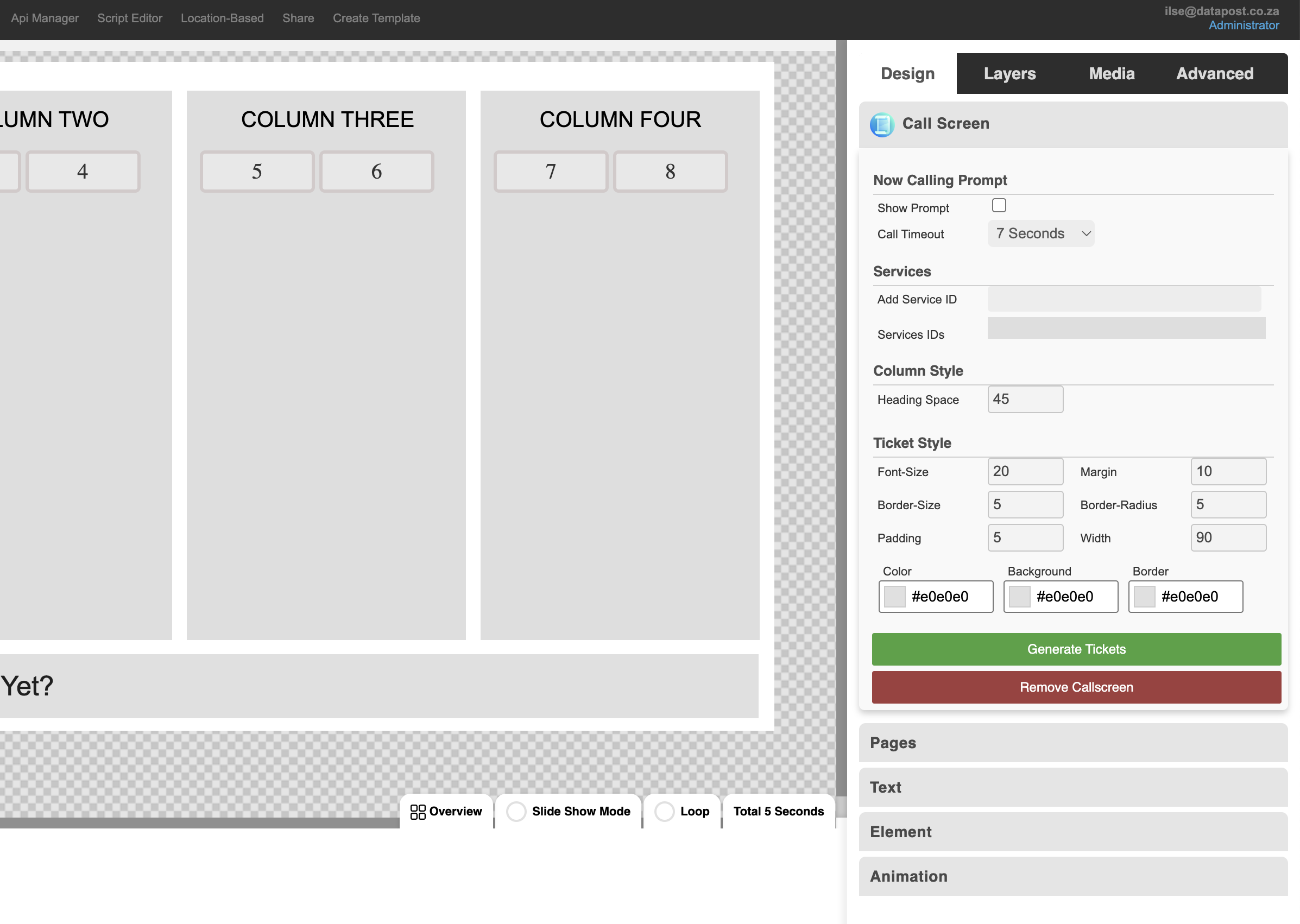
4. The Call Screen design tools panel will open.
Now Calling Prompt
Show Prompt – tick the box to enable a screen that prompts the next customer in line to go to the relevant counter.
Call Timeout – set the time that it should take before the prompt screen disappears by selecting the relevant time from the drop-down.
Services
Add Service ID – the Service ID is an auto-generated number that ensures that the correct ticket information is displayed on the template.
Services IDs – the list of service ID’s will populate as they are added.
Column Style
Heading Space – increasing the heading space will increase the blank space above the heading.
Ticket Style
Font Size – change the size of the font by changing the number.
Border Size – increasing the border size will make the border around the ticket number thicker.
Padding – increasing the padding increases the blank space around the ticket numbers.
Margin – change the margin to the right of the ticket number by changing the number.
Border Radius – increase or decrease the radius of the border around the ticket number.
Width – increase or decrease the width of the block that houses the ticket number.
Colour – change the font colour by selecting the relevant one from the colour picker.
Background – change the background colour of the template by selecting the relevant colour from the colour picker.
Border – change the border colour of the template by selecting the relevant colour from the colour picker.
