Add a Default Template from the New Library Object window
BackImportant things to remember when uploading an html template to nfinityX
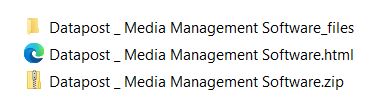
- An html file with no additional resources can be uploaded to nfinityX
- When uploading an html template with additional resources, all the resources (images, fonts etc.) have to be saved in a folder where the name of the folder is the same as the html filename, but ends in _files
- Subfolders are NOT ALLOWED in the _files folder
- When uploading an html template with resources, the template & _files folder must be zipped. The zipped folder must be uploaded.
Example of files:

Step-by-step guide on how to add a Default Template from the New Library Object window

1. Click on the New Library Object button. This button can be found in the Home & Media Works modules.
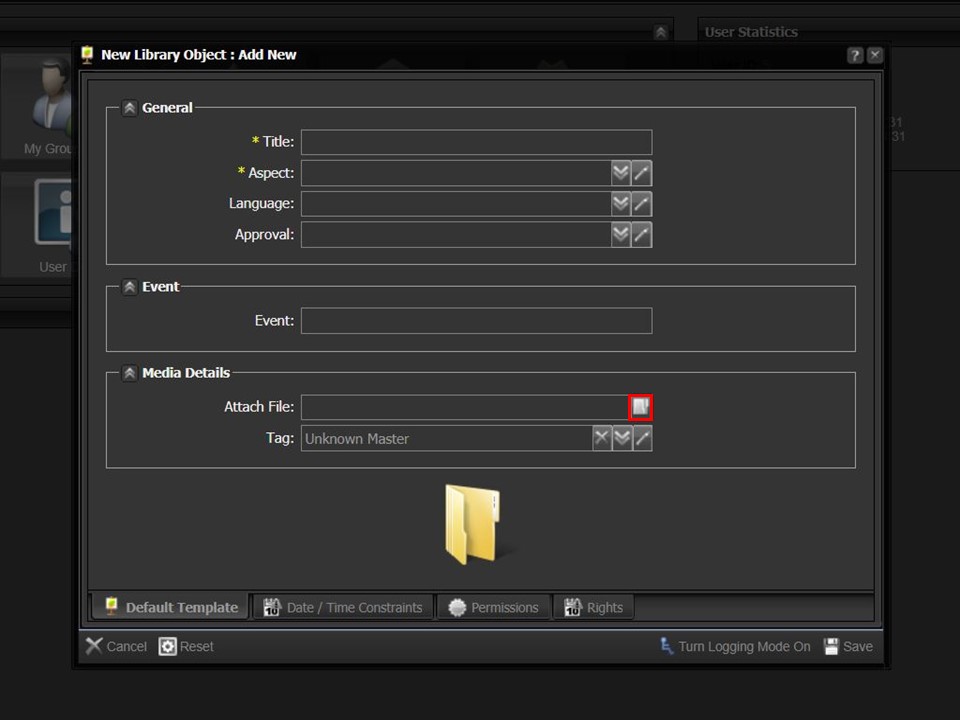
2. Click on the Default Template icon. A window will open.

3. Click on the folder icon. The File Browser window will open.

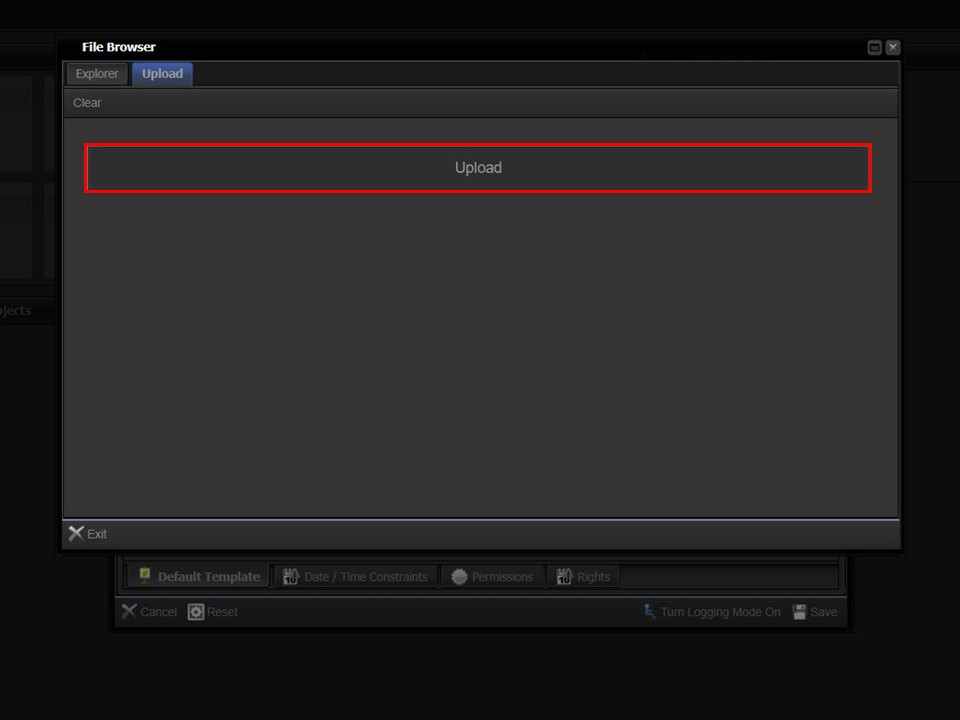
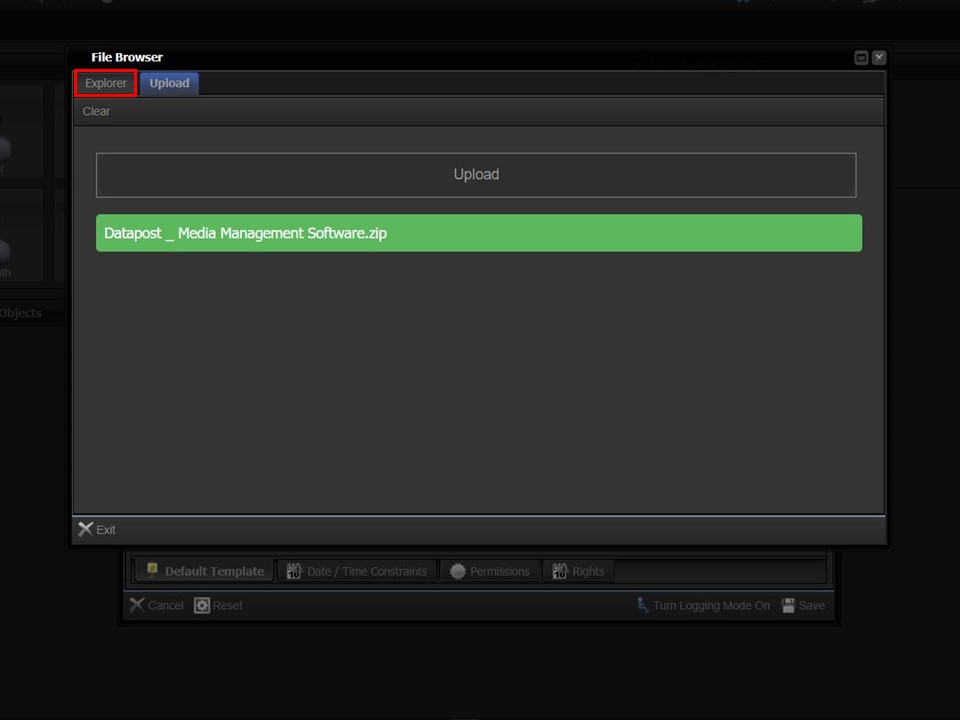
4. Click on the Upload bar to navigate to the template that you want to upload.

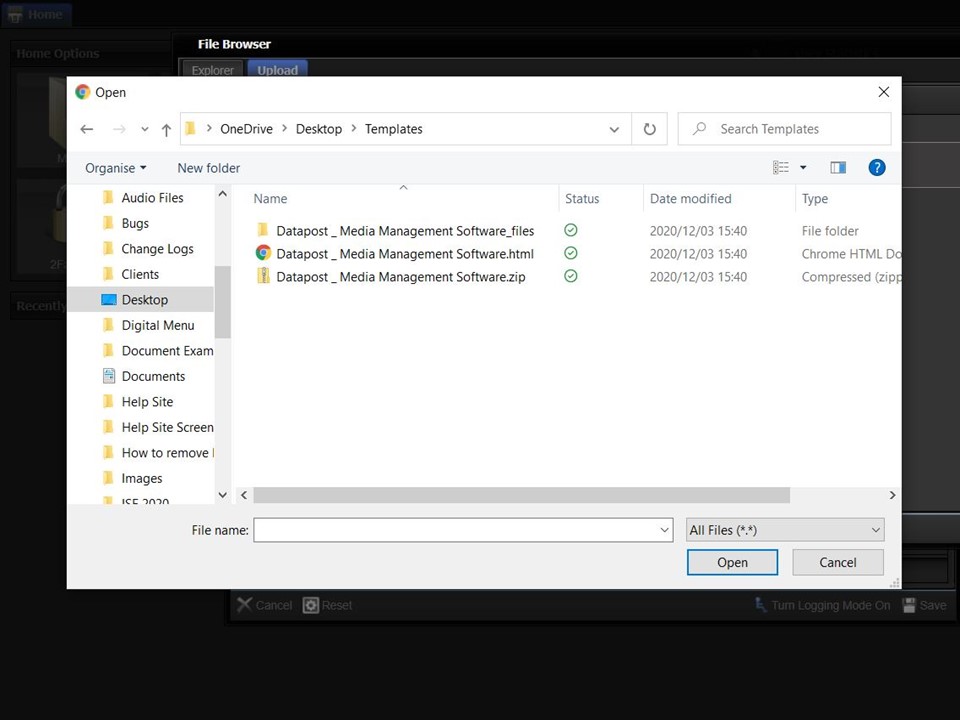
5. Double-click on the template (zipped file).

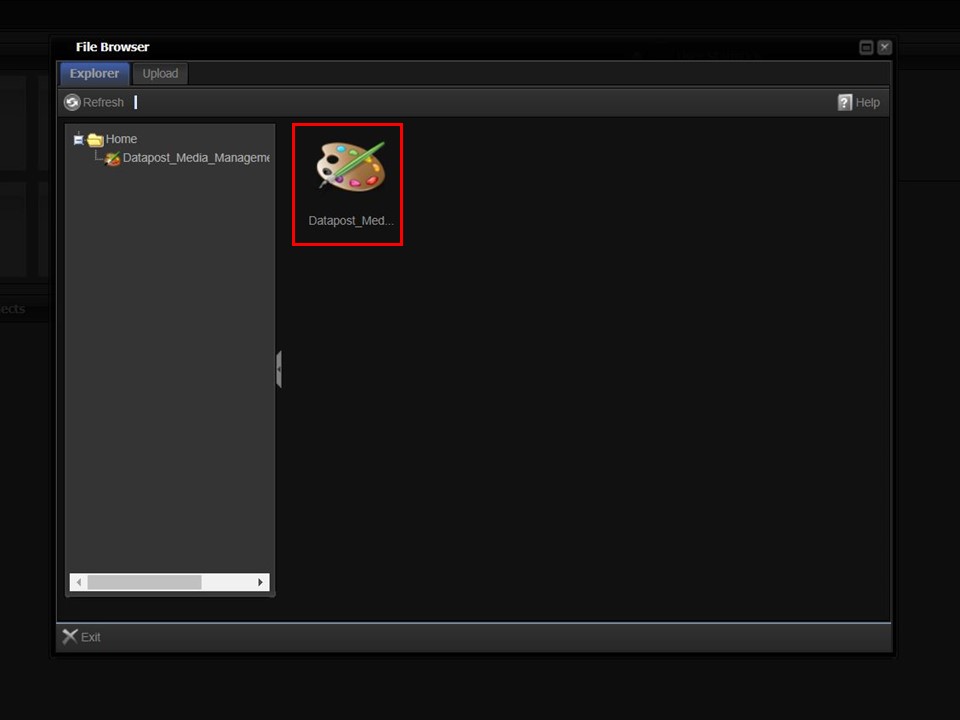
6. Click on the Explorer button once the upload is complete.

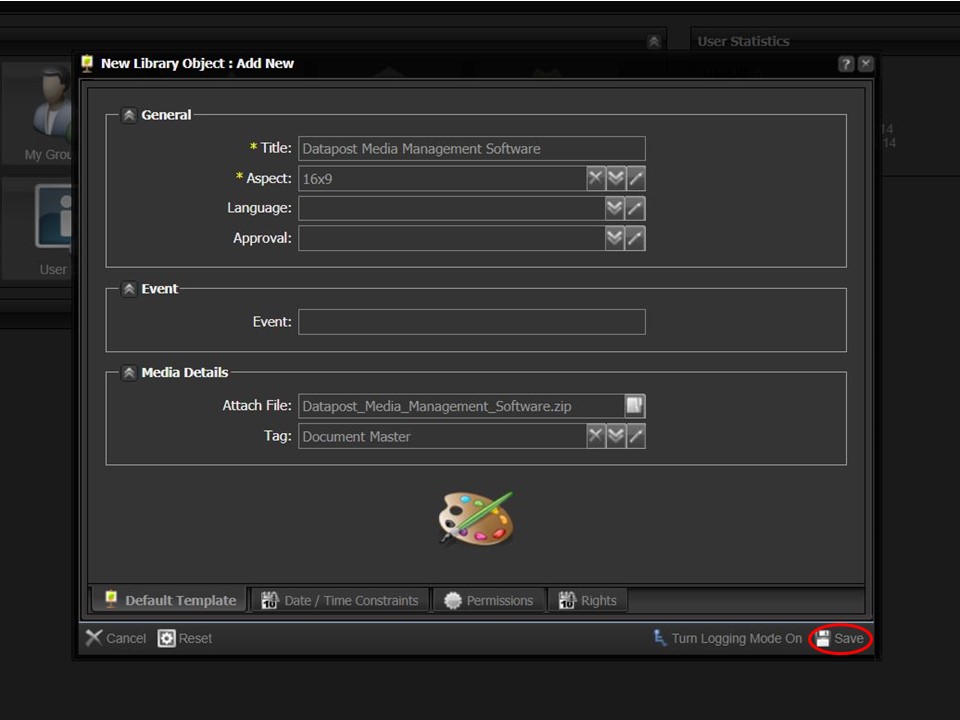
7. Double-click on the template. The Default Template metadata form will open.

8. Click on the Save button in the bottom right corner of the screen.
