How to create a bank
BackStep-by-step guide on how to create a bank

1. Click on the Screen Works tab at the top of the screen.
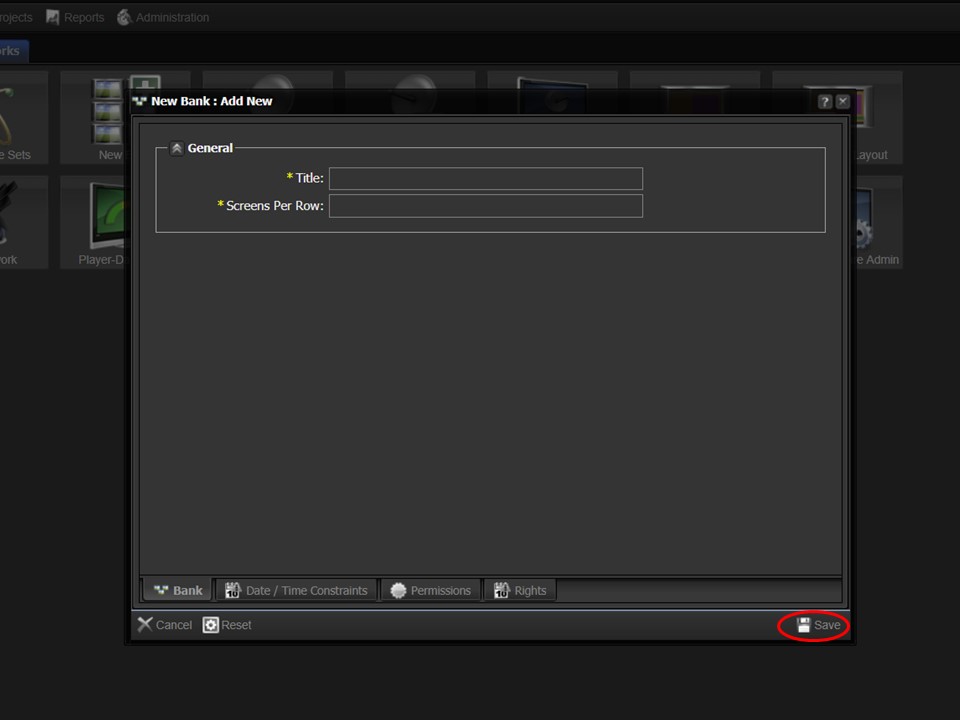
2. Click on the New Bank icon. A window will open.

3. Complete the title of your bank and the number of screens per row. Click on the Save button in the bottom right corner of the window.
Important note
The Screens Per Row field, tells nfinityX how the Bank module should display the screens to the user. For example: if you have 6 screens and use 3 Screens Per Row, the display will show 2 rows of 3 screens each. Technically this has no relevance in terms of how the media players are set up.

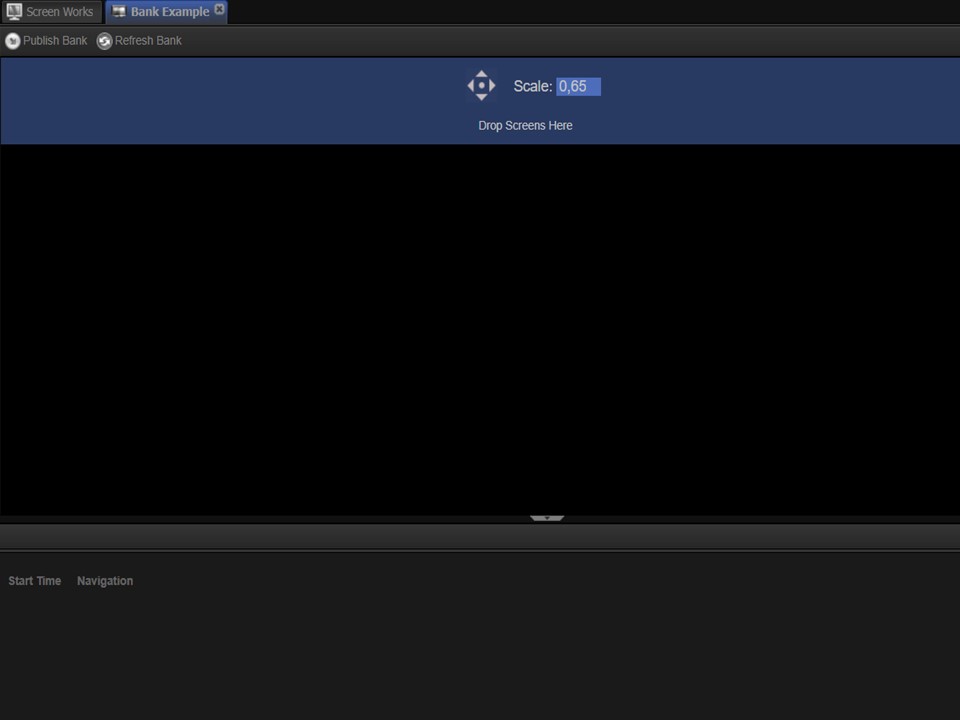
4. The new bank will be empty and it will open in another tab.

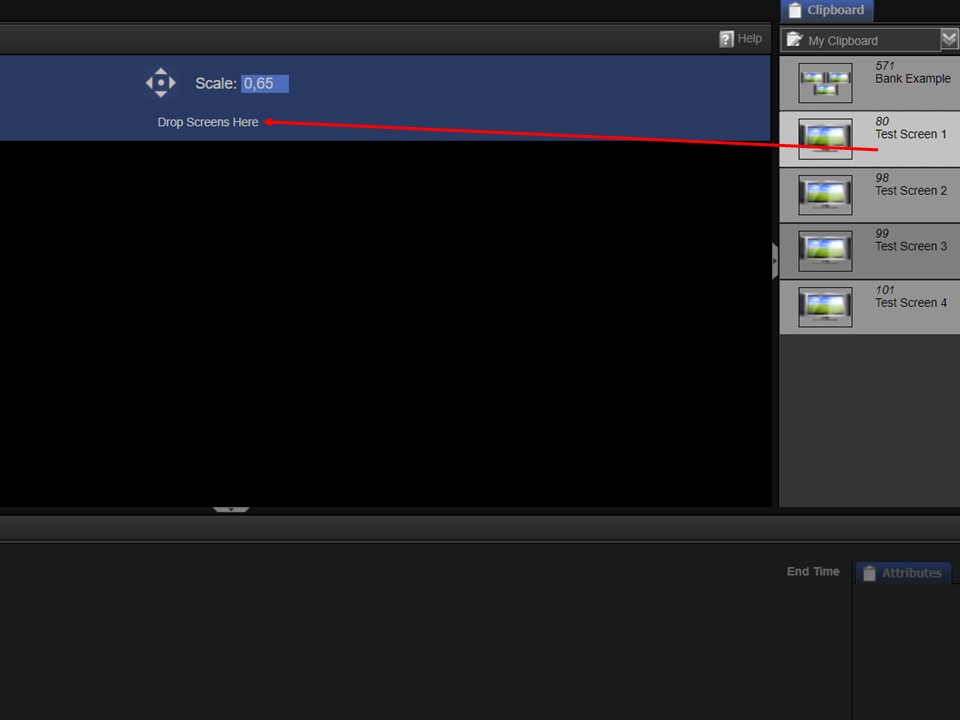
5. Drag and drop the screens that you want to include in your bank from the clipboard to the drop-zone (blue area) near the top of the page.

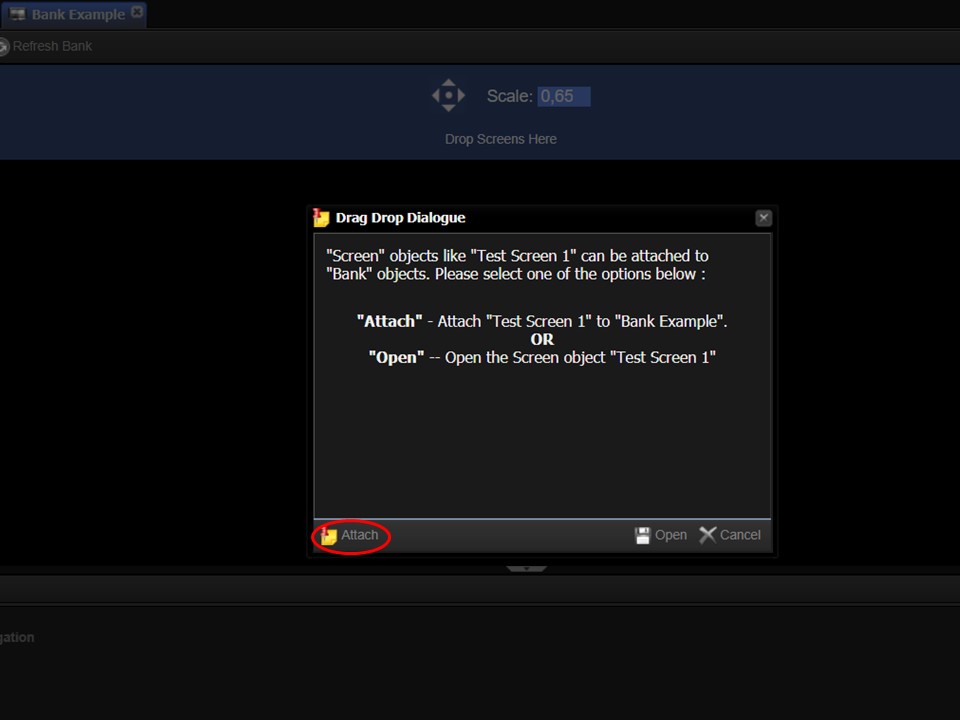
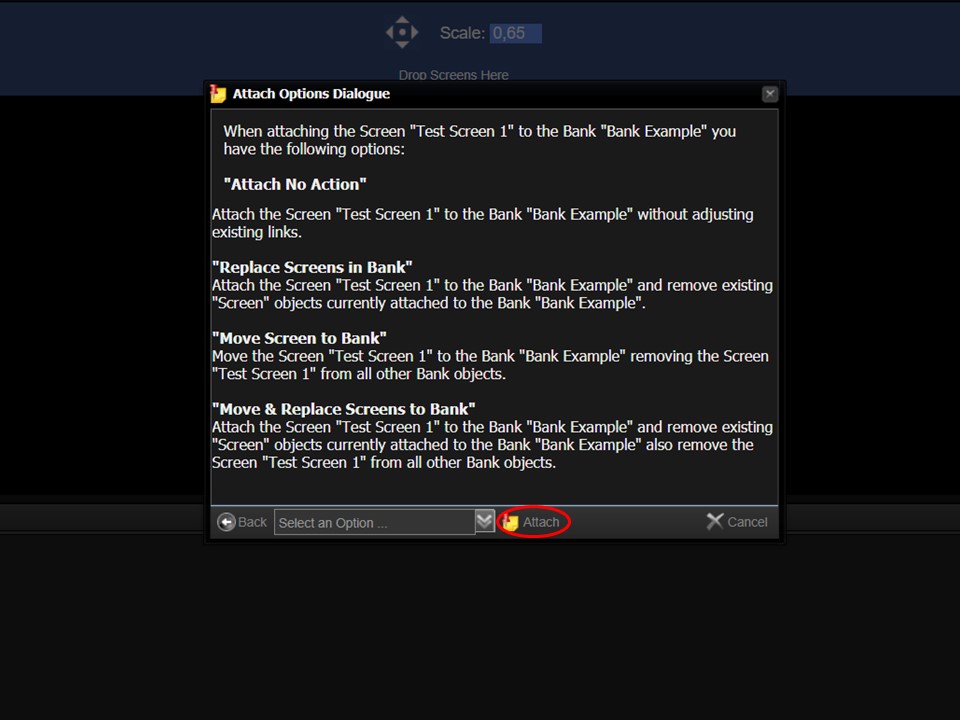
6. Click Attach when the dialog opens.

7. The next screen gives you various attachment options, however it is not necessary to change anything. Just click on Attach. Add all the other screens in the same manner.

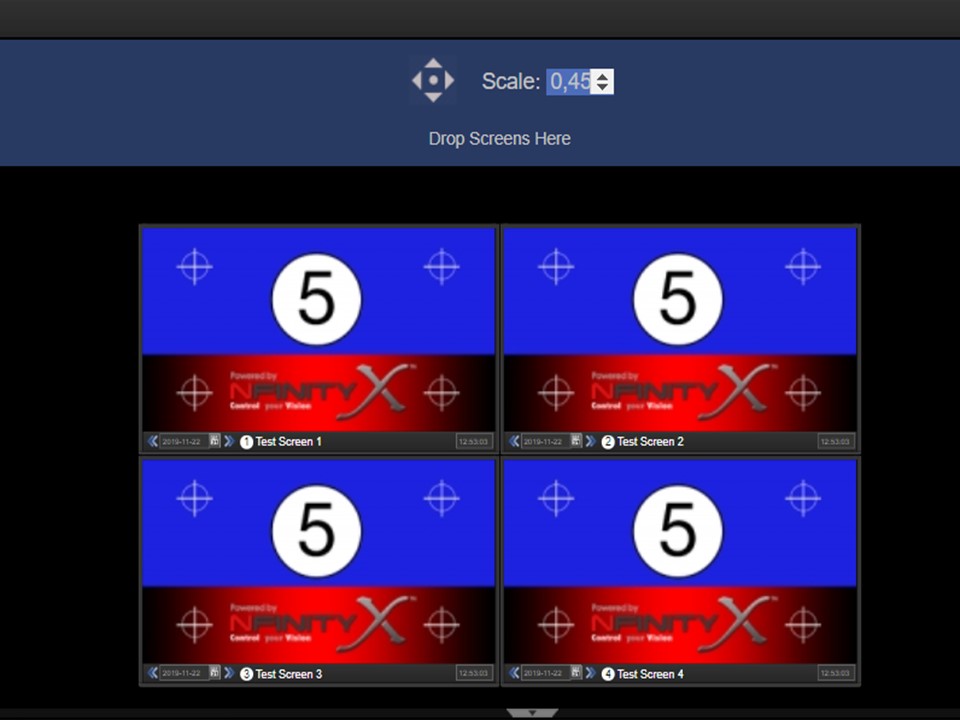
This is what your bank will look like if you select 2 screens per row and have 4 screens to add to the bank. The visualization has been scaled down just to make all the screens completely visible.

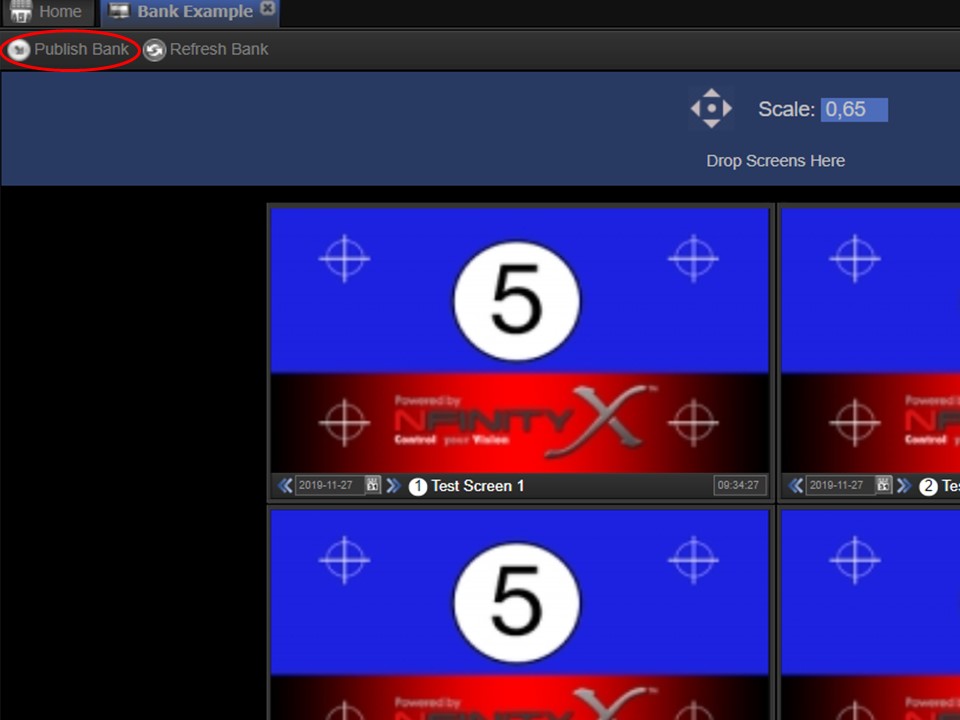
8. Click on Publish Bank to publish all the screens simultaneously.

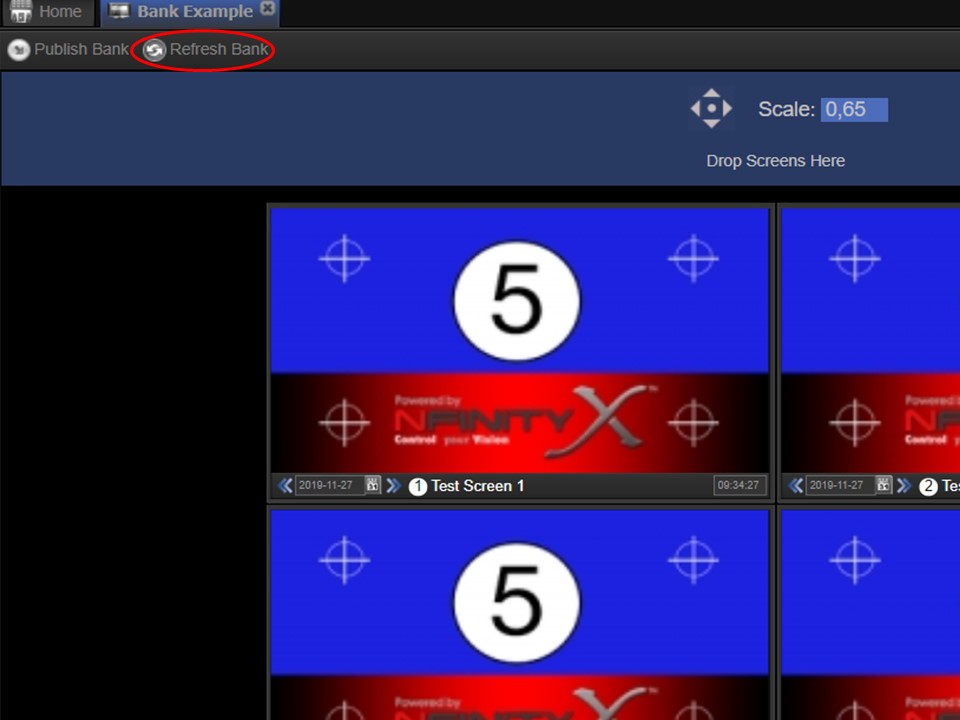
9. After publishing, it is necessary to click on Refresh Bank to refresh the bank.

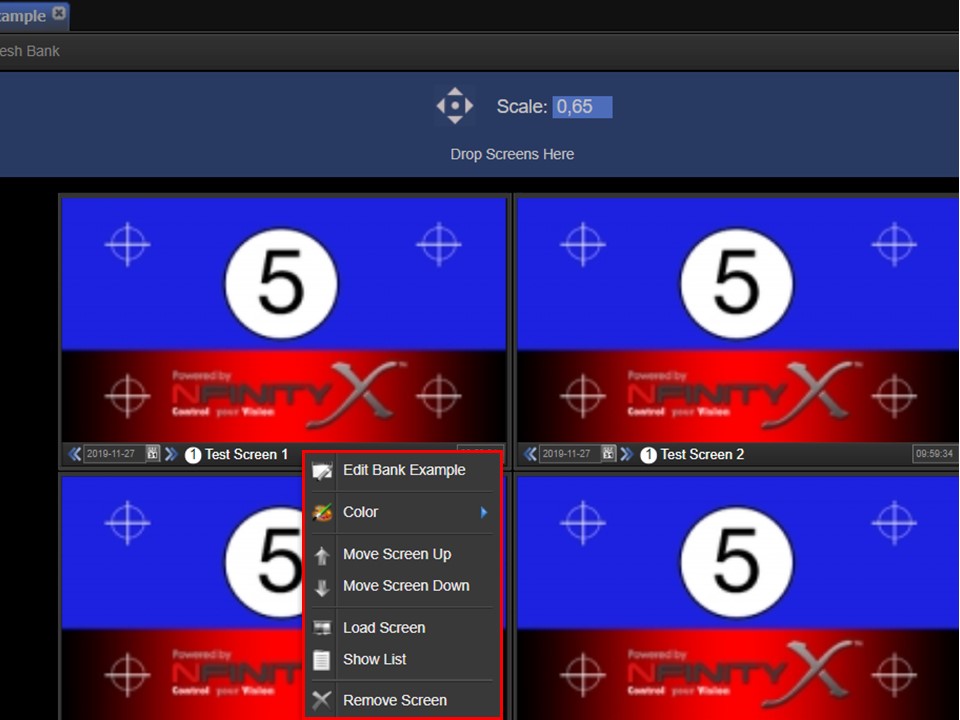
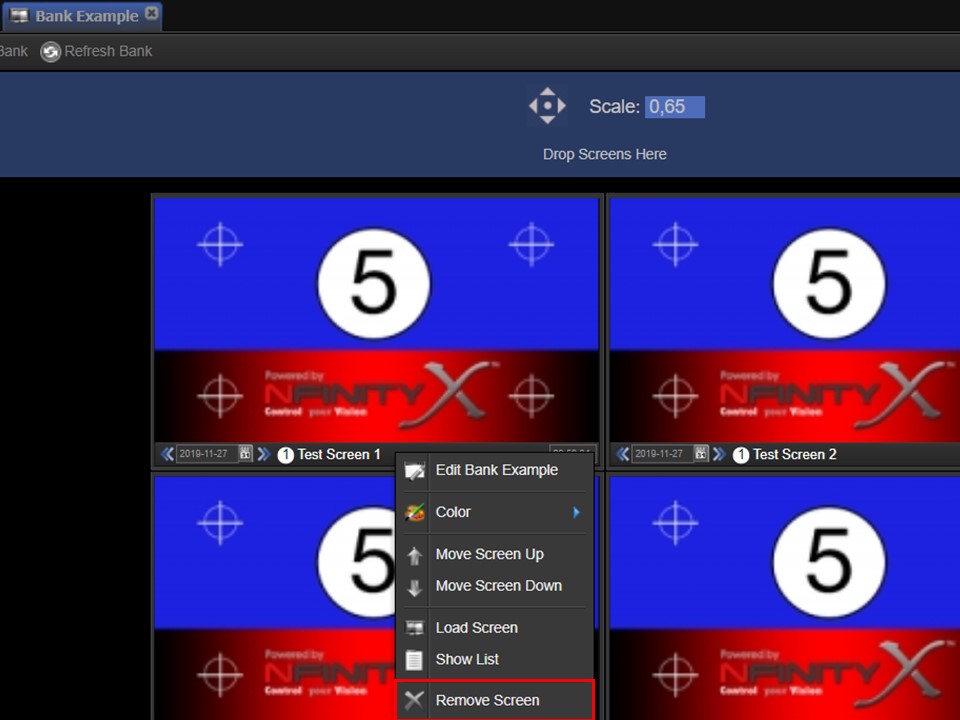
10. Right-click on the bottom bar, of the screen that you want to make a change(s) to, to bring up various contextual options.
Contextual Options
1. Change Display Colour

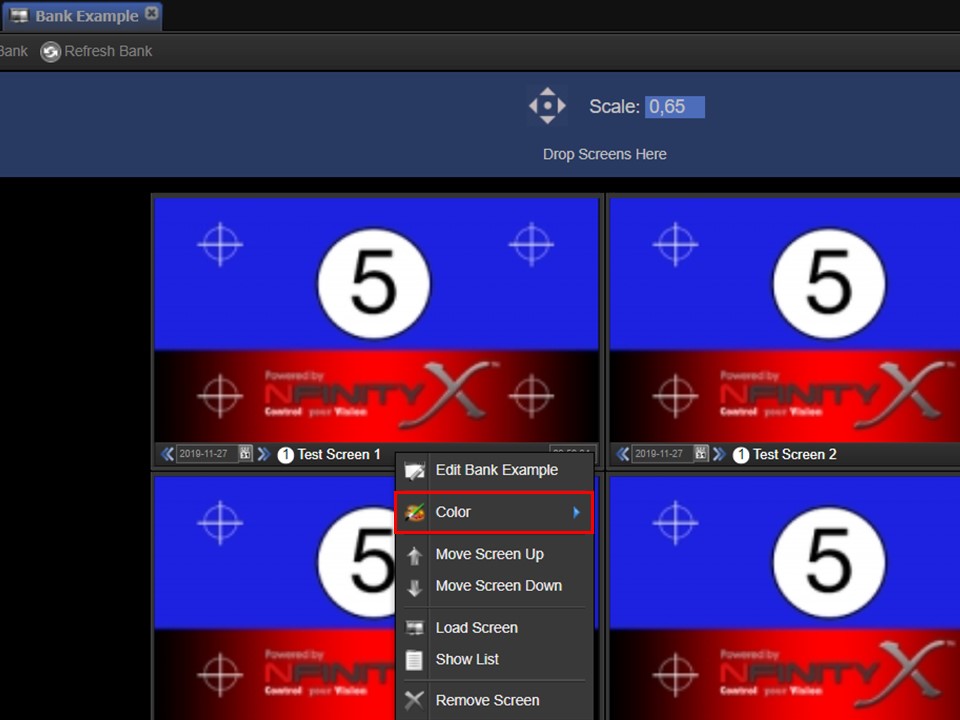
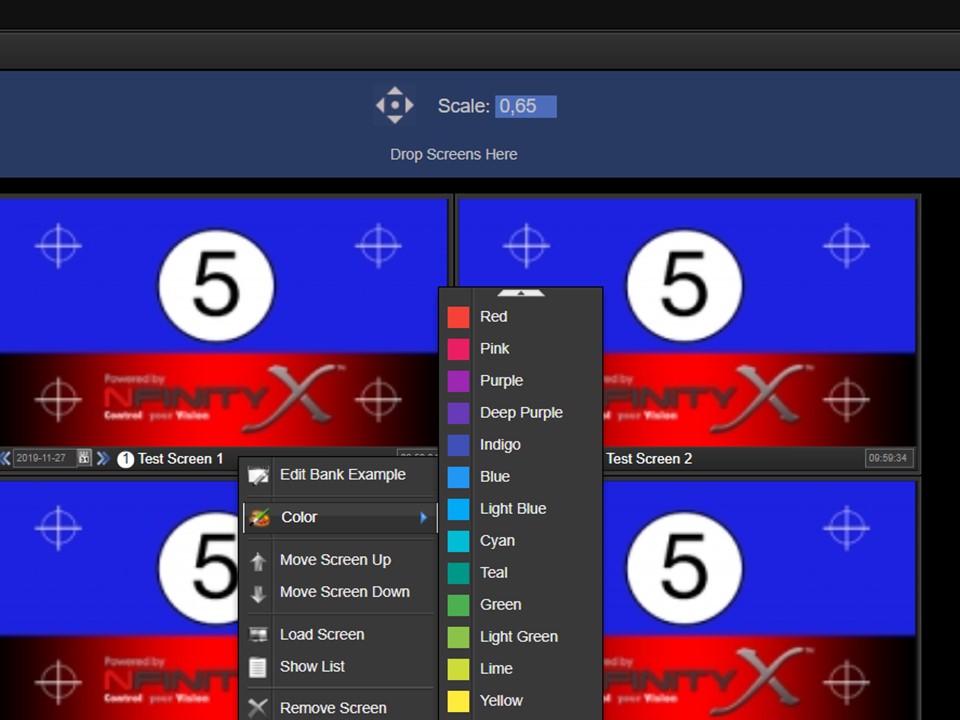
1. Navigate to Color.

2. Select your desired color by clicking on it.

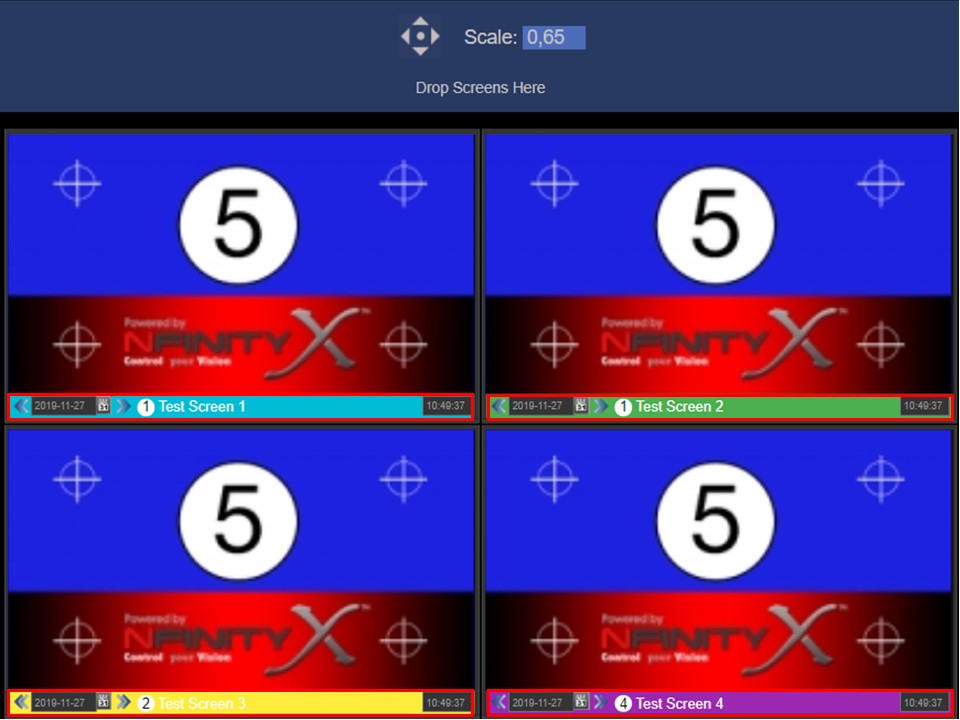
Example of all the screen colours changed.
Important note
This colour is only for visual purposes. Each media item in the timeline will receive a different shade of the color selected. However, every screen added is red by default.
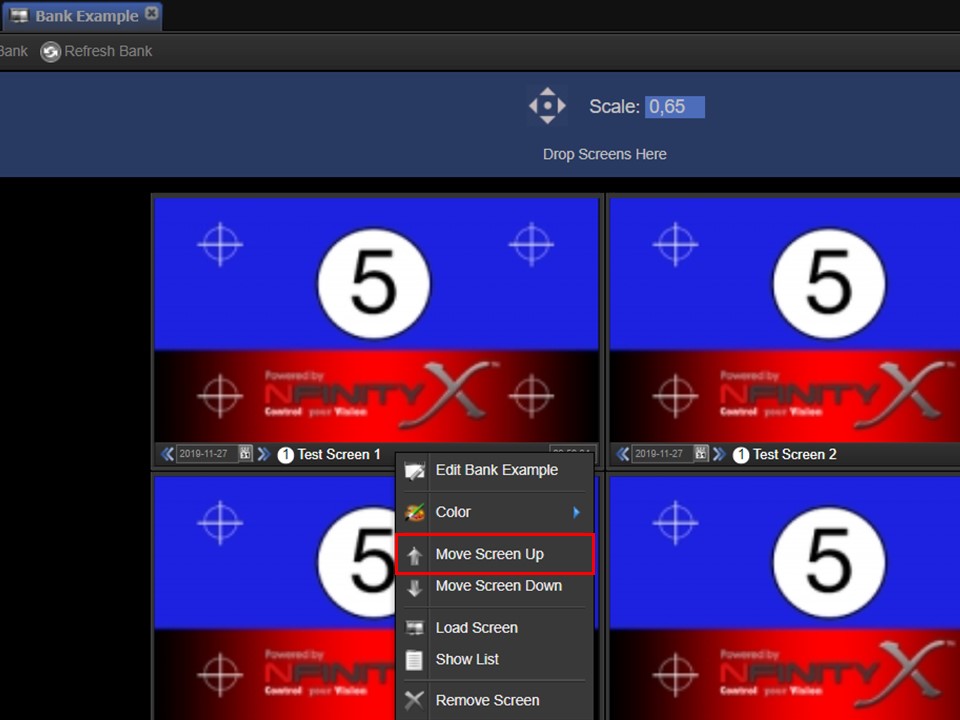
2. Move Screen Up

1. Right-click on the screen that you want to move upwards, followed by Move Screen Up.
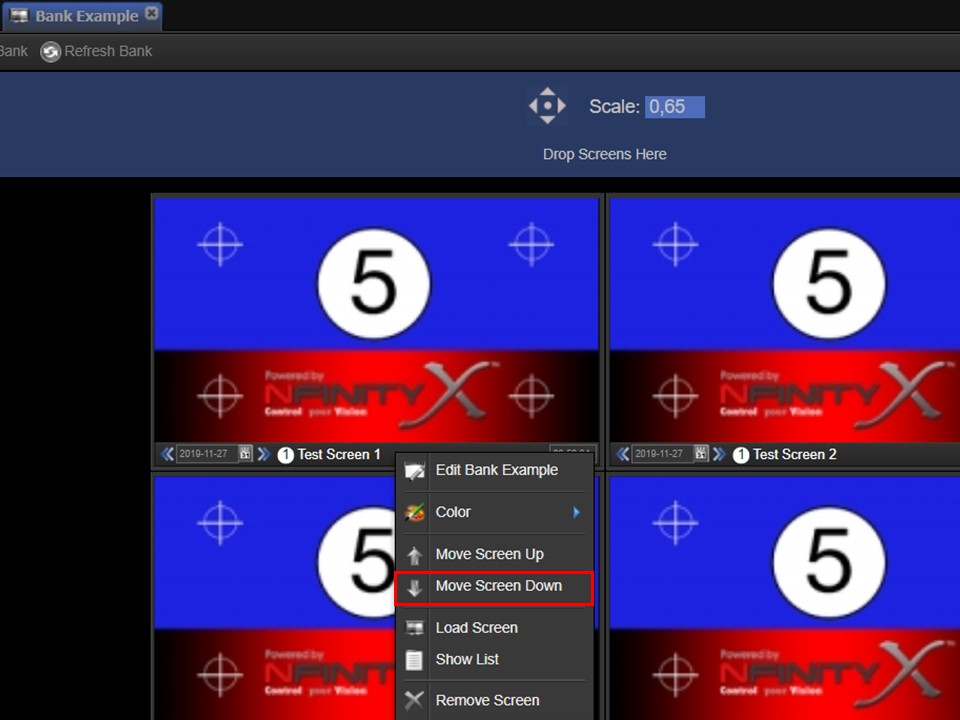
3. Move Screen Down

1. Right-click on the screen that you want to move downwards, followed by Move Screen Down.
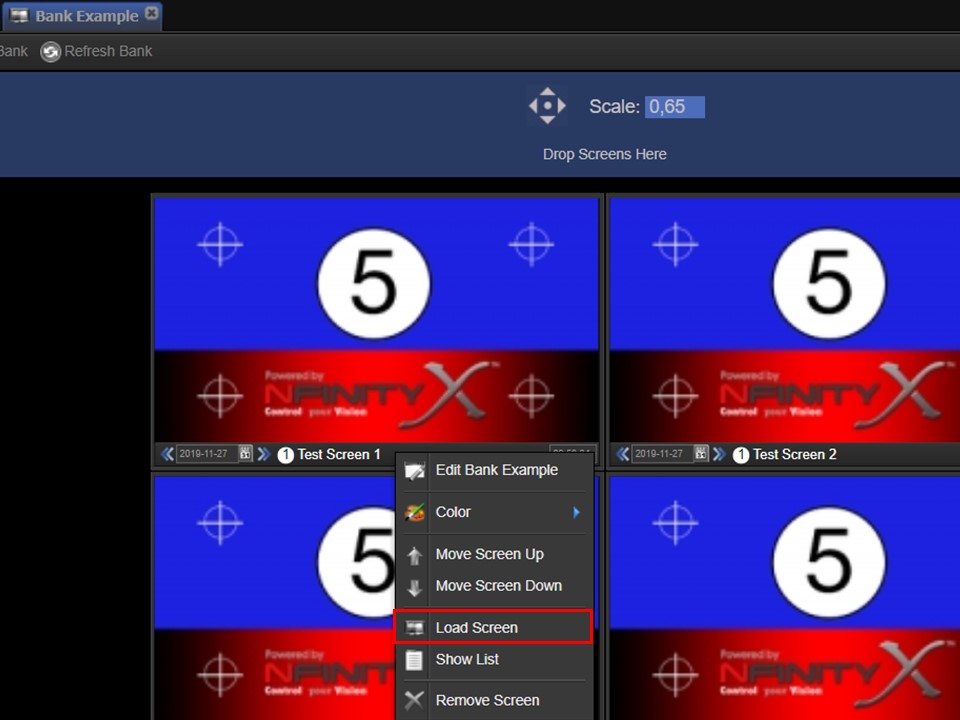
4. Load Screen

1. Right-click on the screen that you want to load, followed by Load Screen.
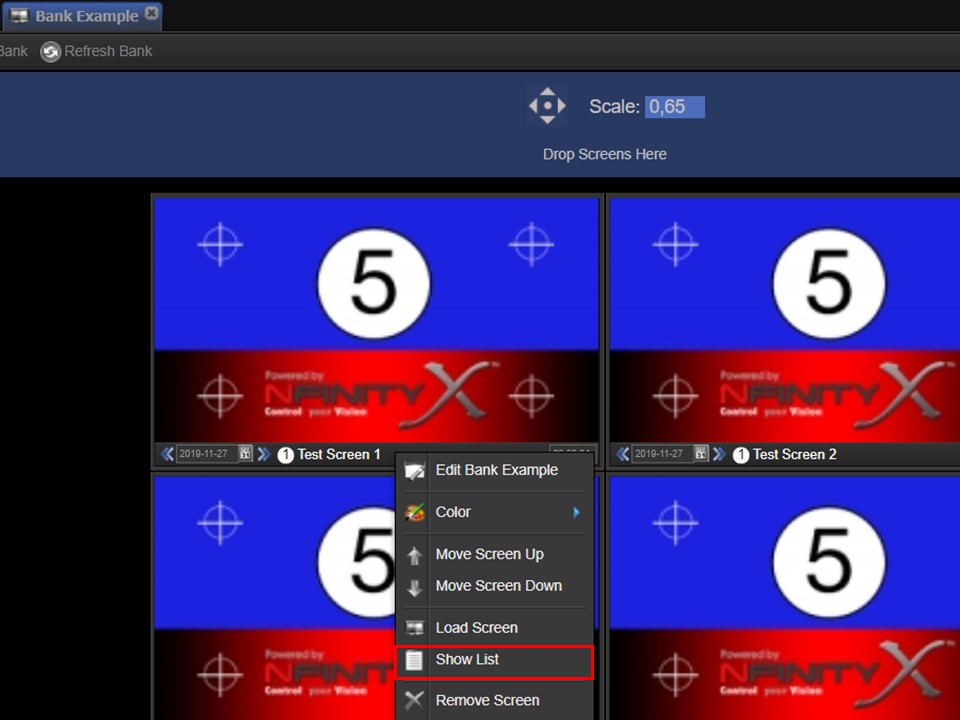
5. Show List

1. Right-click on the screen with the content list that you want to have a look at, followed by Show List.
6. Remove Screen

1. Right-click on the screen that you would like to remove, followed by Remove Screen.
Timeline
Features
- See how the scheduled items will play out in the content list
- Switch between layers
- Visualize triggers or loops
- Select time spans
- Change time scale
- Zoom into finer detail
- View how attributes will affect the play-out
- View (click) the media
Important Note
The screens will only display on the timeline, if they have been set up correctly. The content list for each screen will open in the tabs just above the timeline for easy management.
Important considerations when working with a bank & timeline
- For all the screens to be synchronized correctly, there must be at least one trigger
- Only one bank can be open at any given time
- Every time you change something in the content list(s) you need to publish & refresh the bank
- Every content list must have a loop list action for the timeline to render correctly
