How to customize the logo on the Player Uptime dashboard
BackStep-by-step guide on how to customize the logo on the Player Uptime dashboard

1. Name the logo that you want to use as follows:
Player-Dash-Logo-NX

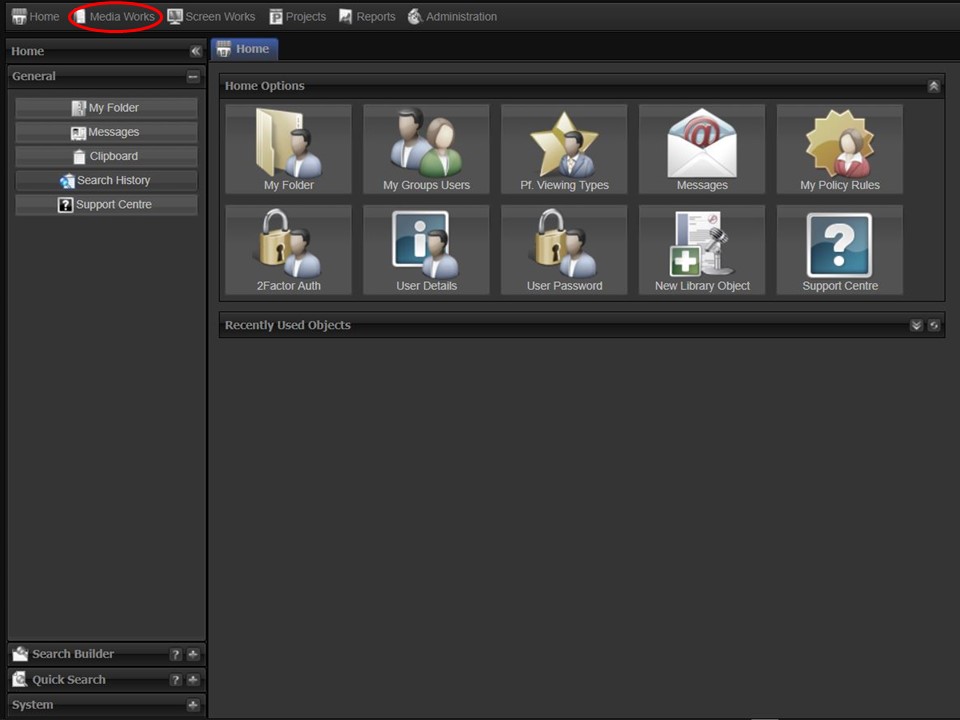
2. Click on the Media Works module in the top left corner of the screen.

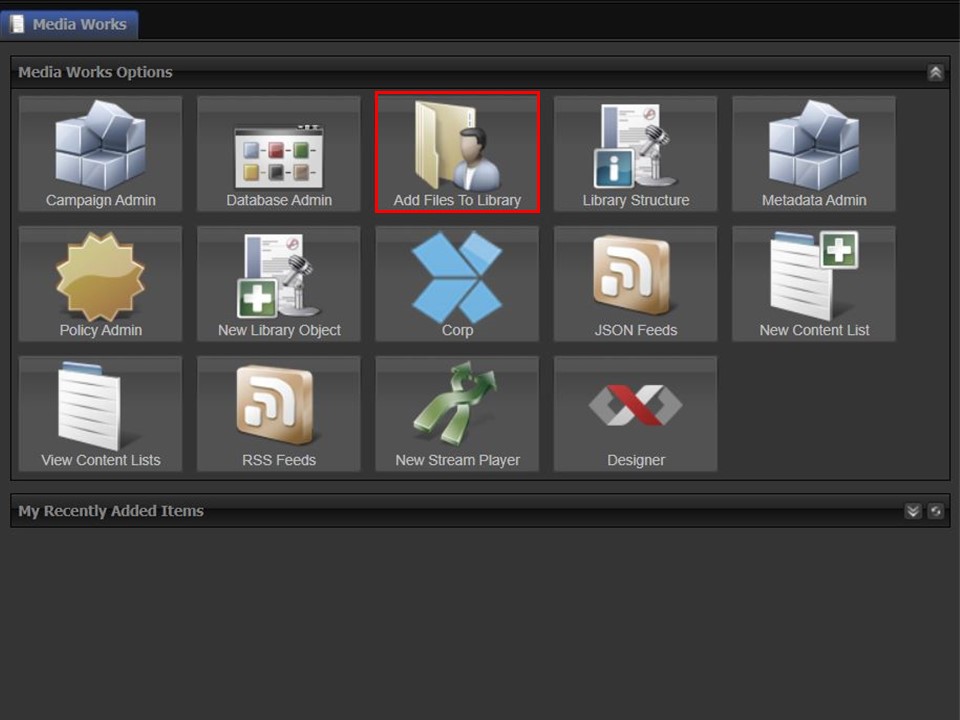
3. Click on the Add Files To Library icon, the Users Folder will open.

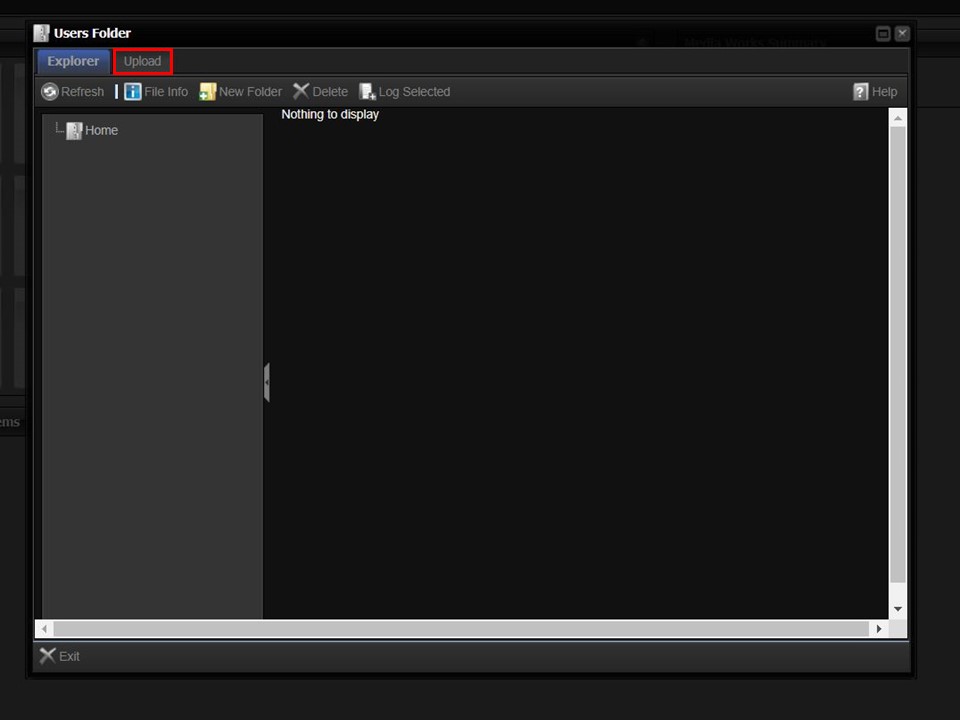
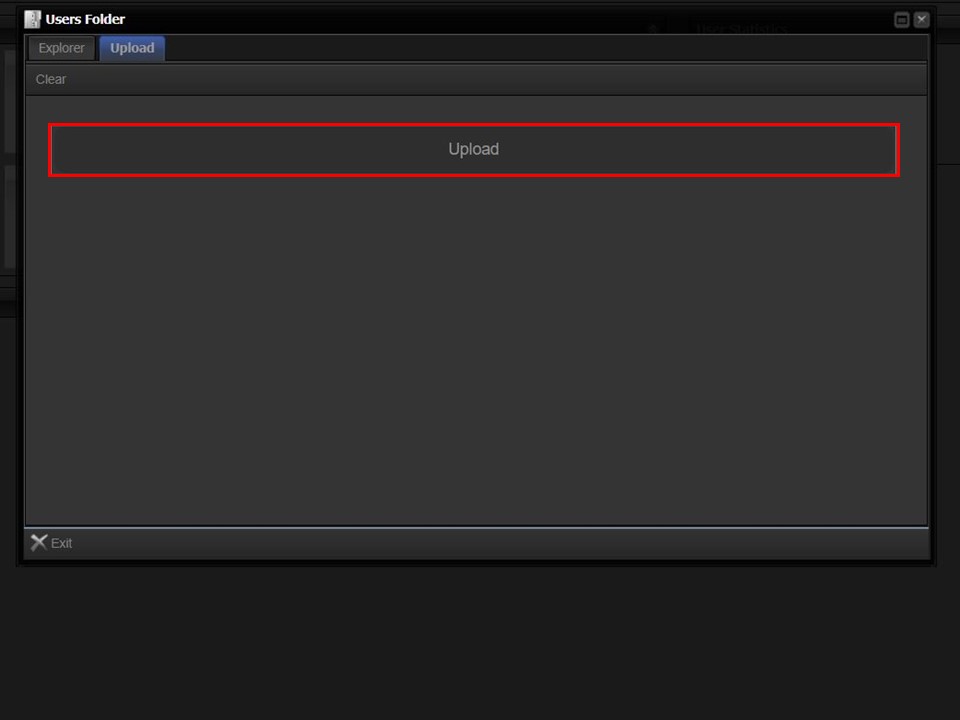
4. Click on the Upload button. The Upload bar will appear.

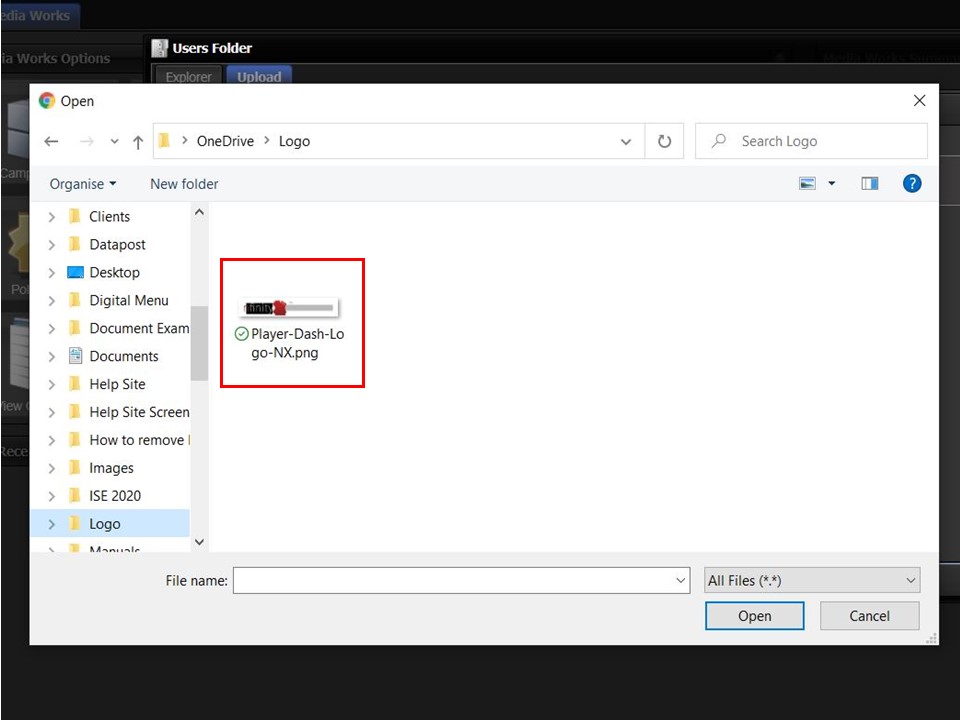
5. Click on the Upload bar to navigate to the logo that you want to upload.

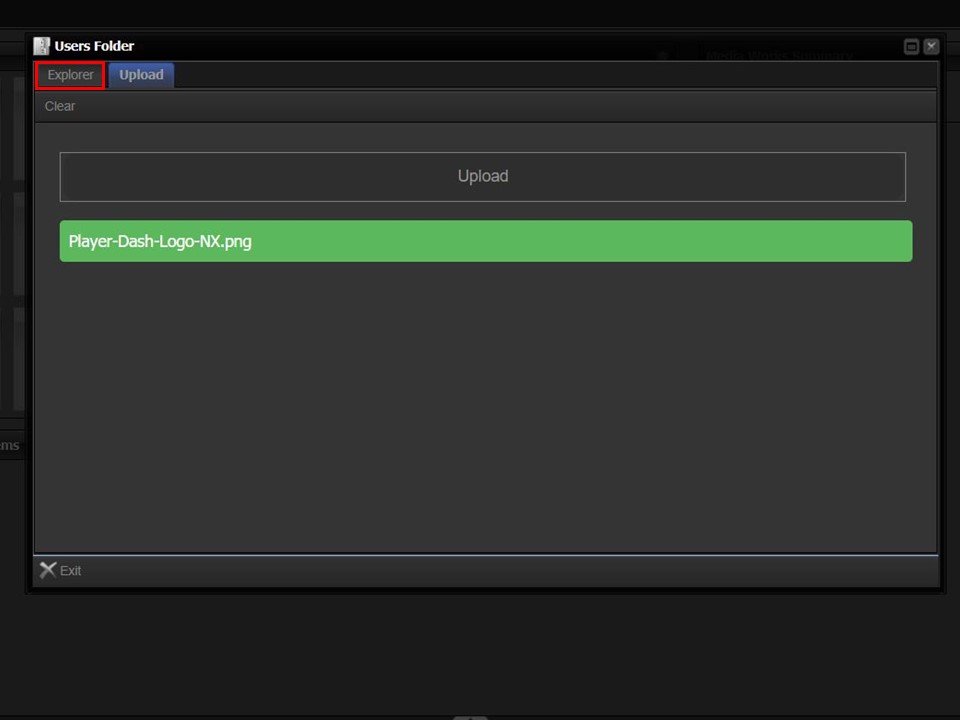
6. Double-click on the file. The Upload bar will show the progress of your upload by turning green.

7. Click on the Explorer button, once the upload is complete.

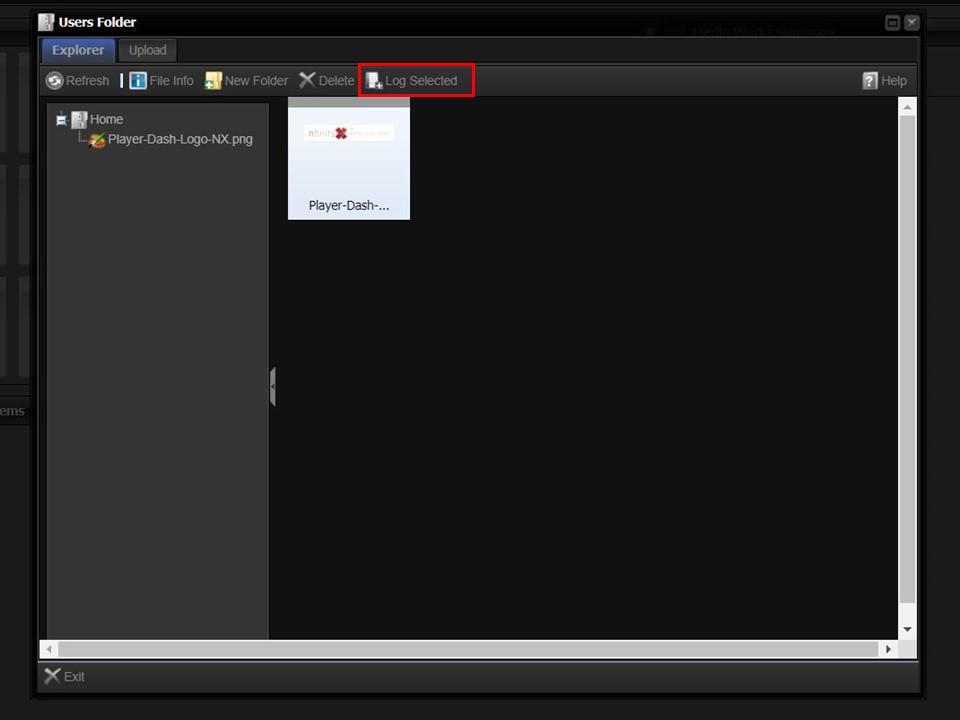
8. Click on the file once to highlight it, followed by the Log Selected button. A window with object types will open.

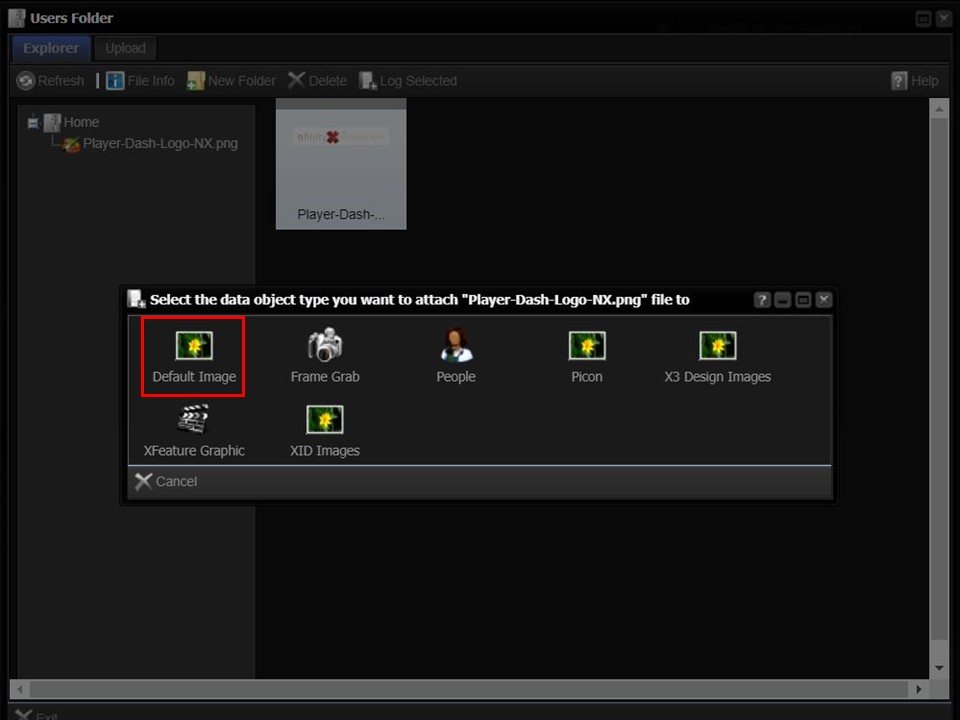
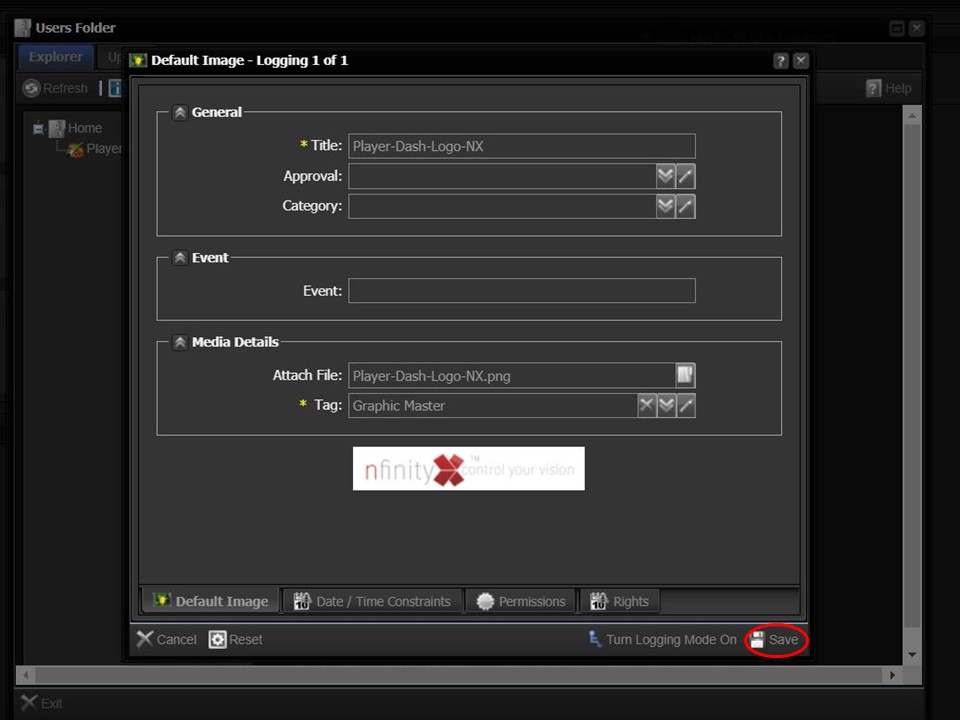
9. Select Default Image. A metadata form will open.

10. It is important to note that the system populates the Title automatically and removes the dashes. Put the dashes back before saving, because the naming convention of the Title has to be exactly as specified in step 1.
The logo will automatically appear in the Player Uptime dashboard.
