How to create a layout & assign it to your screen
Screen Layouts can range from a simple, single full screen layer to multiple layers to which different content lists can be attached.
Examples of screen layouts

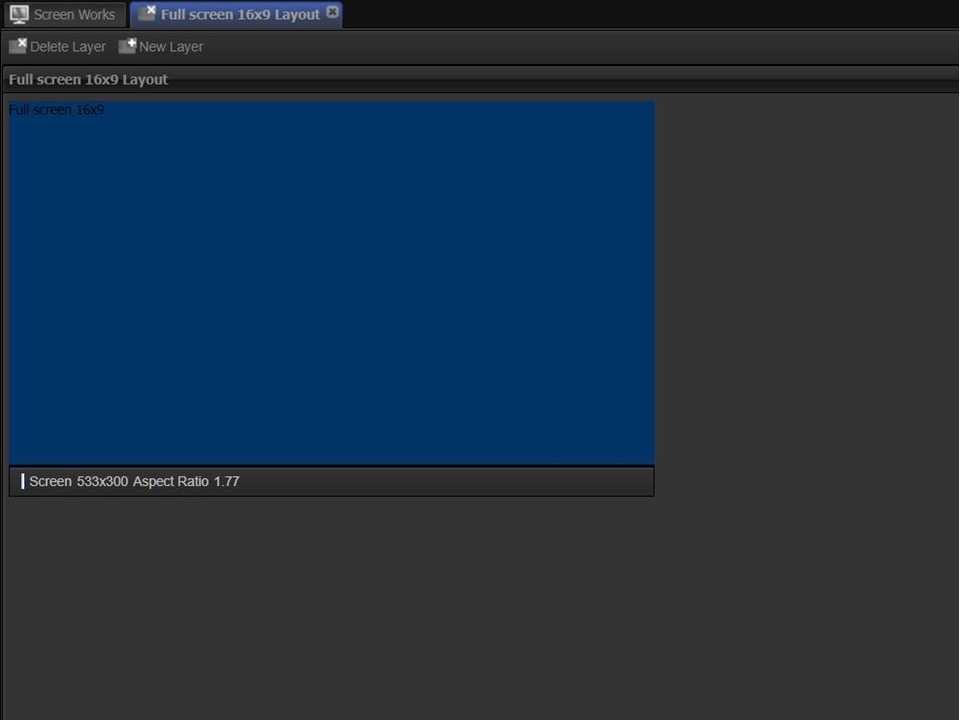
Simple 16×9 Full Screen Layout

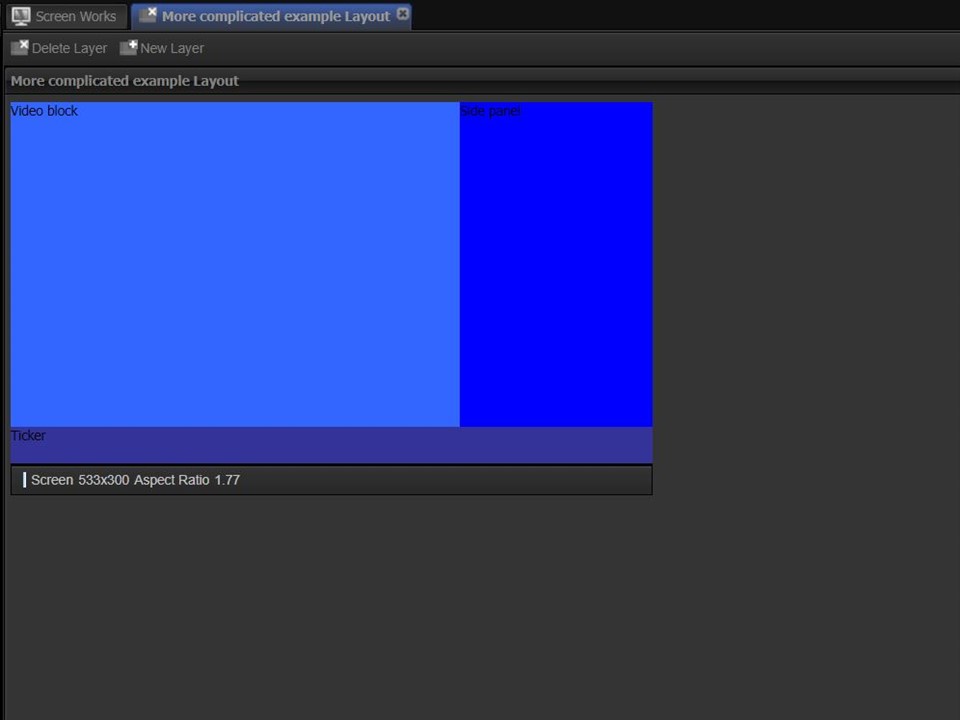
More complicated layout with video block, ticker & side panel
Step-by-step guide on how to create a simple full screen 16×9 layout

1. Click on the Screen Works tab in the top left corner of the screen.

2. Click on the New Screen Layout icon. A window will open.

3. Give your layout a name and aspect ratio by completing the metadata fields. Click on the Save button in the bottom right corner of the window.

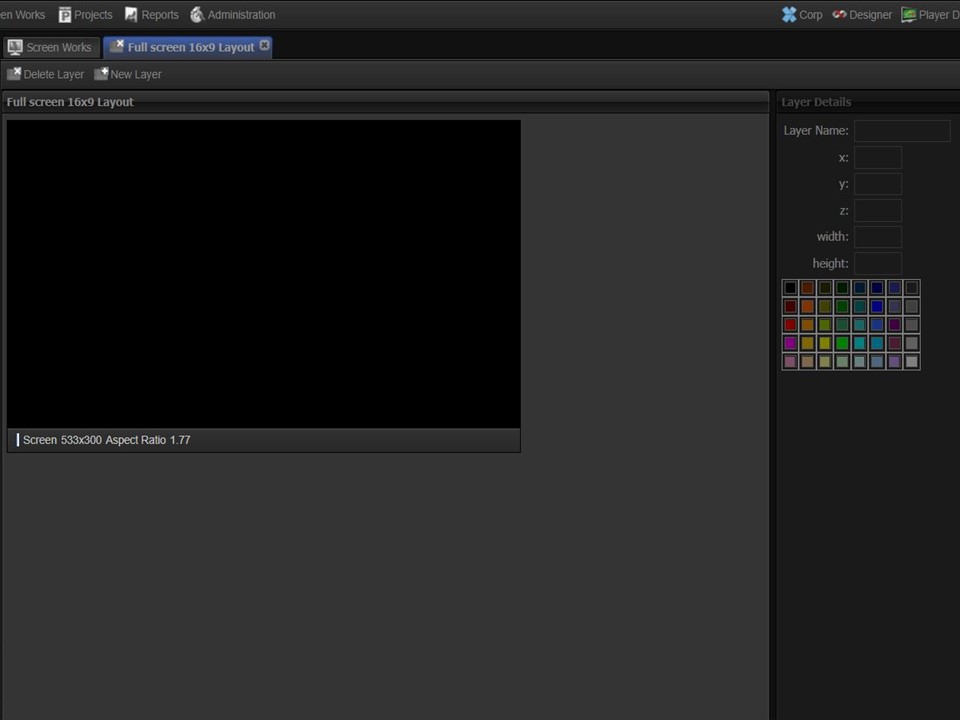
4. Once created, the new screen layout will open in the middle panel. It will also automatically appear in your clipboard on the right of the screen for easy access.

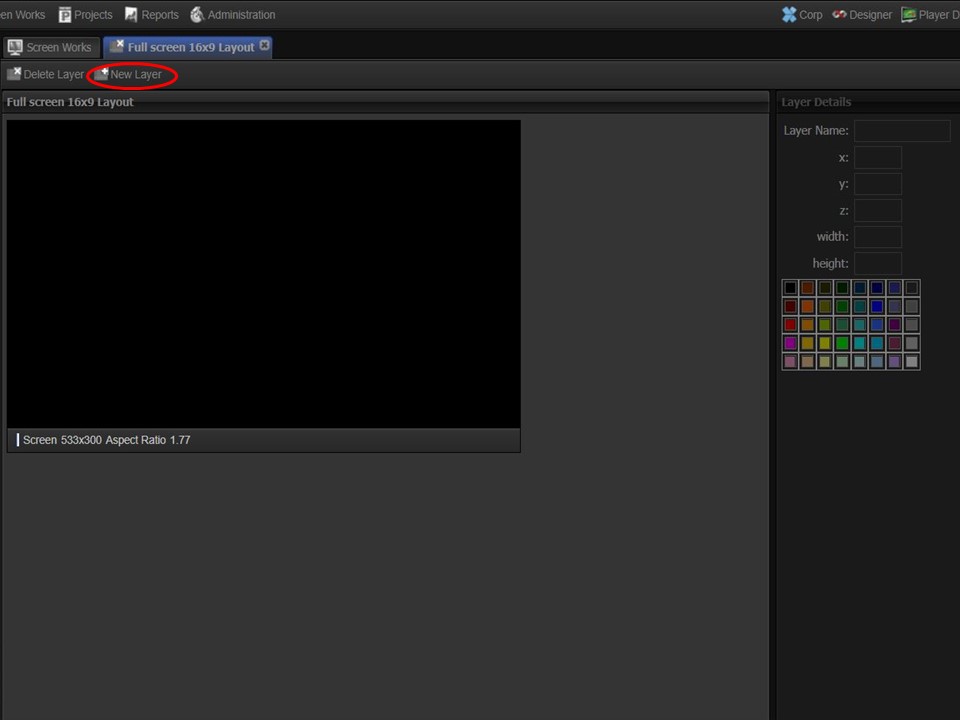
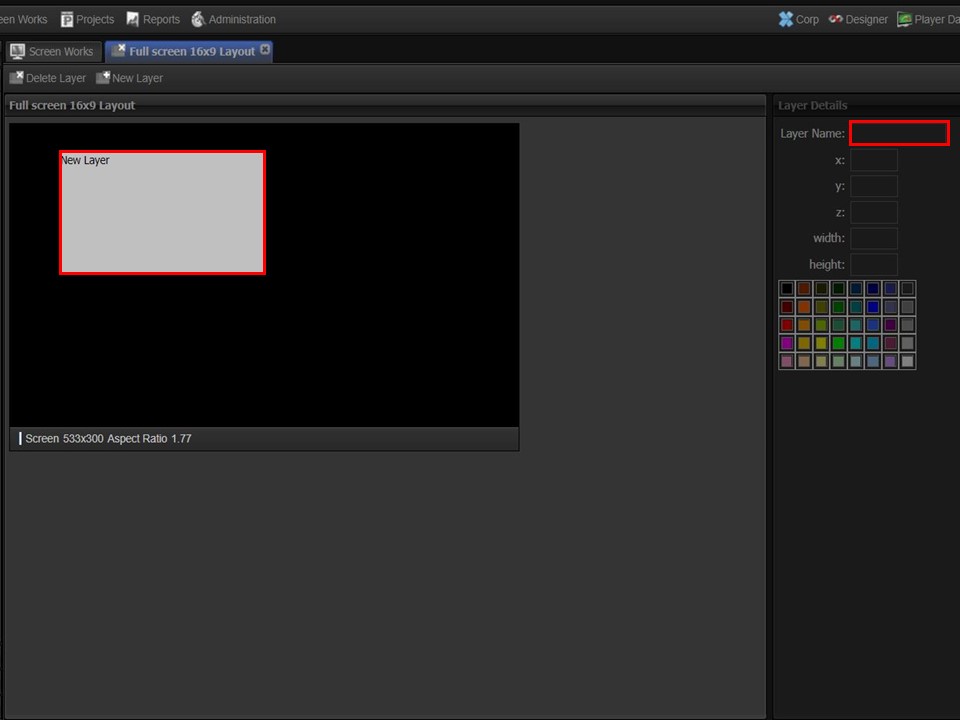
5. Click on the New Layer button. A New Layer block will appear.

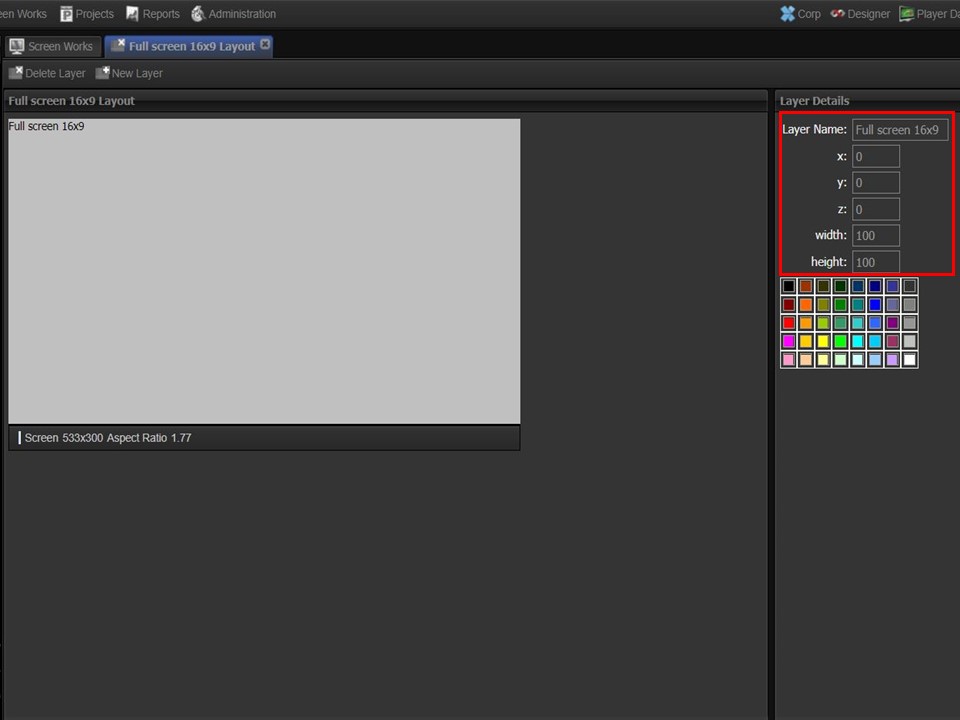
6. Click on your new layer. Type the name of your new layer in the Layer Name field on the right.

7. Add the following values to the axes: x=0, y=0, z=0, width=100 and height=100 in the blocks below the layer name. Your layer will adapt according to your inputs.
Step-by-step guide on how to assign a layout to a screen

1. Ensure that you have opened the screen that you want to assign your layout to. Drag your layout from the clipboard onto the relevant screen.

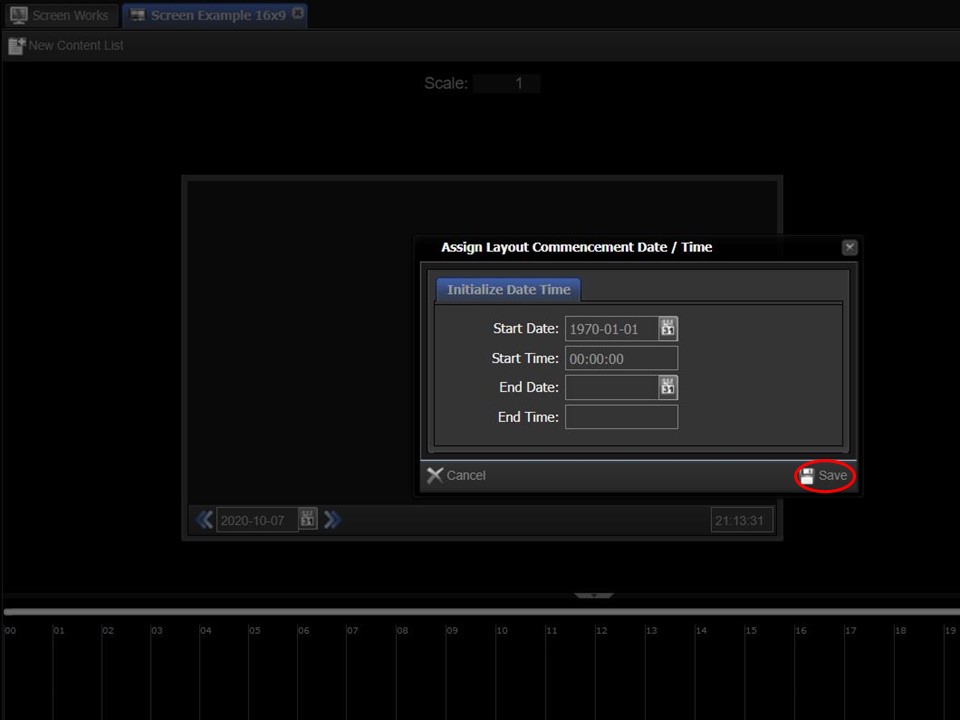
2. A new window will appear. Leave the Initialize Date Time fields as they are and click on the Save button.

3. The screen layout will update in the screen block after you have saved.
